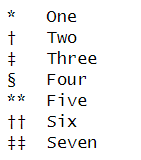
ol { list-style: symbols("*" "\2020" "\2021" "\A7"); }
次に似た見かけのリストを生産することになる:

匿名カウンター スタイルの定義法。
カウンター スタイルが スタイルシートにて一度しか利用されず、@counter-style 規則を全部的に定義するのは過剰になることもある。symbols() 関数を用いれば、カウンター スタイルを、プロパティ値の中でインラインに定義できる。これは、@counter-style 規則の特能を全部的には供さないが、それでも有用になる下位集合を供する。symbols() 規則の構文は:
<OL style="list-style:symbols(cyclic 'あ' 'い' 'う');"> <LI>LI1 <LI>LI2 <LI>LI3 <LI>LI4 </OL>¶
symbols() 関数は、匿名カウンター スタイル ―[各種記述子の値が次の表で与えられる、カウンター スタイル]と等価な、名前のないカウンター スタイル ― を定義する:
| 記述子 | 値 |
|---|---|
| system | <symbols-type> に供されたシステム(省略時は symbolic) |
| prefix | 空文字列 |
| suffix | "\20"(" " SPACE) |
| range | auto |
| fallback | decimal |
| negative | "\2D"("-" HYPHEN-MINUS) |
| pad | 0 "" |
| speak-as | auto |
| symbols | 供された <string> や <image> |
@counter-style 規則によるカウンター スタイルと同様に:
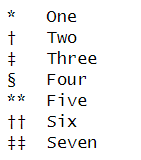
ol { list-style: symbols("*" "\2020" "\2021" "\A7"); }
次に似た見かけのリストを生産することになる:

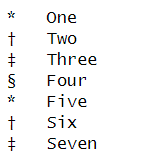
ol { list-style: symbols(cyclic "*" "\2020" "\2021" "\A7"); }
次に似た見かけのリストを生産することになる:

注記: @counter-style 規則の symbols 記述子で許容されている識別子は、symbols() 関数では許容されないことに注意 ― 許容されるのは文字列と画像に限られる。
| 表示内容: |
| 表示内容: |