cyclic
供された記号リストを、その終端に達したら先頭に戻るように繰り返し巡回する。それは、(単に 1 個のカウンター記号を供する)単純なビュレットに対しても、複数の記号を巡回するときにも利用できる。1 個目のカウンター記号は 値 1 用の表現として利用され、2 個目のカウンタ記号(もし在れば)は 値 2 用の表現として利用され、等々になる。
システムが cyclic ならば、symbols 記述子は、1 個以上のカウンター記号を包含していなければならない ― さもなければ当の @counter-style 規則は無効になる。このシステムは、すべてのカウンター値にわたって定義される。
@counter-style triangle {
system: cyclic;
symbols: ‣;
suffix: " ";
}
これは、次に似た見かけのリストを生産することになる:

カウンター記号が N 個あるならば、所与の整数 I 用に構築される表現は、カウンター記号リストの中で ( ( I - 1 ) mod N ) 番( 0 番が最初)のカウンタ記号になる。
以下のCSSが組み込んであります:
<OL class=T_cyclic> <LI>LI1 <LI>LI2 <LI>LI3 <LI>LI4 <LI>LI5 <LI>LI6 <LI>LI7 </OL>
numeric
既定の decimal カウンター スタイルと同様に、各カウンター記号を[“位取り(place-value)”付番システムにおける各数字]として解釈する。カウンター記号リスト内の[1 個目の記号は 数字 0、2 個目の記号は数字 1、等々]と解釈される。
システムが numeric の場合、symbols 記述子は、2 個以上のカウンター記号を包含しなければならない ― さもなければ当の @counter-style 規則は無効になる。このシステムは、すべてのカウンター値にわたって定義される。
@counter-style trinary {
system: numeric;
symbols: '0' '1' '2';
}
これは、次に似た見かけのリストを生産することになる:

¶省く
alphabetic
カウンター 記号リストを[アルファベット式 付番システムの数字]として解釈する。これは、既定の lower-alpha カウンター スタイルに似るが、["a"、"b"、"c"、…]の次は["aa"、"ab"、"ac"、…]、等々と続く【参考:Bijective numeration】。アルファベット式付番システムには、0 を表現する数字はないので、桁が増えたときの最初の表現は、もっぱら[同じ、最初の数字]のみから構成される【例えば "aaaaa…"】。アルファベット式付番システムは、リストによく利用される。また、多くのスプレッド シート プログラムでも、各カラムを付番するときに現れる。記号リストの最初のカウンター記号は 数字 1 に解釈され、2 個目の記号は数字 2 に、等々になる。
システムが alphabetic の場合、symbols 記述子は、2 個以上のカウンター記号を包含していなければならない ― さもなければ当の @counter-style 規則は無効になる。このシステムは、正なカウンター値のみにわたって定義される。
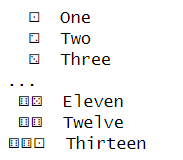
@counter-style go {
system: alphabetic;
symbols: url(white.svg) url(black.svg); /*  */
suffix: " ";
}
*/
suffix: " ";
}
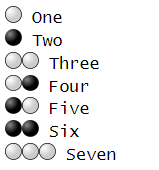
これは、次に似た見かけのリストを生産することになる:

注記: この例を正しく表示するためには SVG 画像のサポートを要する。
¶省く
以下のCSSが組み込んであります:
<OL class=T_alphabetic> <LI>LI1 <LI>LI2 <LI>LI3 <LI>LI4 <LI>LI5 <LI>LI6 <LI>LI7 </OL>symbolsにurl(Com/Picture_I.gif)はだめだった
symbolic
供された記号たちを繰り返し巡回するが、一巡し終える度に 記号を二重三重に重ねるようにする。例えば、元の記号が["*"、"†"]であったなら、2 巡目では["**"、"††"]になり、3 巡目では["***"、"†††"]、等々になる。これは、脚注スタイル マーカーに利用できる。また、alphabetic システムと少し異ならせたアルファベット式スタイルによるリストを呈示するときにも、ときどき利用される。
システムが symbolic の場合、symbols 記述子は、1 個以上のカウンタ記号を包含していなければならない ― さもなければ当の @counter-style 規則は無効になる。このシステムは、正なカウンタ値のみにわたって定義される。
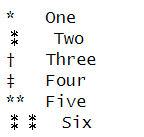
@counter-style footnote {
system: symbolic;
symbols: '*' ⁑ † ‡;
suffix: " ";
}
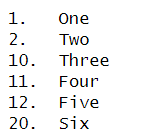
これは、次に似た見かけのリストを生産することになる:

@counter-style upper-alpha-legal {
system: symbolic;
symbols: A B C D E F G H I J K L M
N O P Q R S T U V W X Y Z;
}
このスタイルは、最初の 27 個の値までは upper-alpha と一致するが、そこから先は、分岐する: upper-alpha が[(27 個目から)"AA"、"AB"、"AC"、…(53 個目から)"BA"、"BB"、"BC"、… 等々]へ進む一方で、このスタイルでは、数字を重ねて[(27 個目から)"AA"、"BB"、"CC"、 …(53 個目から)"AAA"、"BBB"、"CCC"、… 等々]へ進む。
¶省く
additive
“sign-value”付番システムを表現するときに利用される ― それは、各数字を異なる桁位置にも再利用して多様な値を表すのではなく、“桁違いの”値を持つ追加の数字を定義して、すべての数字の総和をとれば、元の数値を得れるようにする。これは、ローマ数字その他、世界各地の付番システムで利用されている。
システムが additive の場合、additive-symbols 記述子で 一連の additive 組からなるリストも指定されなければならない ― さもなければ当の @counter-style 規則は無効になる。このシステムは、名目上、すべてのカウンター値にわたって定義される(正確な詳細は下のアルゴリズムを見よ)。
@counter-style dice {
system: additive;
additive-symbols: 6 ⚅, 5 ⚄, 4 ⚃, 3 ⚂, 2 ⚁, 1 ⚀;
suffix: " ";
}
これは、次に似た見かけのリストを生産することになる:

¶省く
fixed <integer>?
¶<integer>はスタート値。
そのカウンター 記号リストを一巡だけして、それ以降はフォールバックする。これは、表現の個数が有限なカウンター スタイルを表現するときに有用になる。例えば Unicode には、丸囲み数字など、リスト用として[限られた長さの連なりを成す、特別な文字群]が いくつか定義されている。
システムが fixed ならば、symbols 記述子は、1 個以上のカウンター記号を包含していなければならない¶? ― さもなければ当の @counter-style 規則は無効になる。このシステムは、[最初の記号値から カウンター記号リストの長さまで]の有限範囲のカウンター値にわたって定義される。
このシステムが指定されたときは、その後【どの後?】に任意選択で、最初の記号値 を設定する整数が供されてもよい。この整数が省略された場合の最初の記号値は 1 になる。
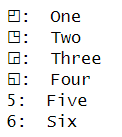
@counter-style box-corner {
system: fixed;
symbols: ◰ ◳ ◲ ◱;
suffix: ': ';
}
これは、次に似た見かけのリストを生産することになる:

最初のカウンター記号は、最初の記号値用の表現になり、後続の各カウンター値は、後続のカウンター記号で表現される。カウンター記号リストが尽きて以降は、更なる値は、このカウンター スタイルでは表現できないので、フォールバック カウンター スタイルで表現されなければならない。
以下のCSSが組み込んであります:
<OL class=T_fixed> <LI>LI1 <LI>LI2 <LI>LI3 <LI>LI4 <LI>LI5 <LI>LI6 <LI>LI7 </OL>
extends <counter-style-name>
作者は、別のカウンター スタイルのアルゴリズム【および記号】を利用しつつ、負符号や接尾辞などの他の側面を改めることが可能になる。カウンター スタイルが extends システムを利用する場合、未指定な記述子用の値は、その初期値ではなく、その拡張元のカウンター スタイルから得られなければならない。
extends システムを利用する @counter-style は、[symbols/additive-symbols]記述子を包含してはならない ― さもなければ当の @counter-style 規則は無効になる。
拡張元のカウンター スタイル は、extends キーワードに伴う <counter-style-name> にて指定される名前を持つカウンター スタイルとして与えられる。そのようなカウンター スタイルが定義されていない場合、decimal カウンター スタイルを拡張しているかのように扱うものとする。@counter-style 規則が extends 値を通して循環する場合、その循環に関与している どのカウンタスタイルも、decimal カウンタスタイルを拡張しているかのように扱うものとする。
新たなカウンター スタイル全体を書き上げなくとも、decimal を拡張するだけで行える:
@counter-style decimal-paren {
system: extends decimal;
suffix: ") ";
}