
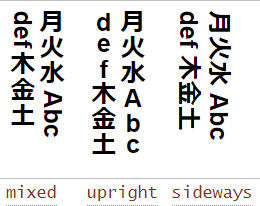
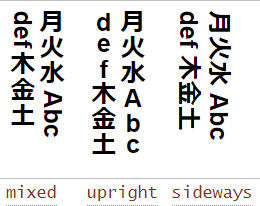
text-orientation の値(writing-modeプロパティ は vertical-rl)
縦書きにおけるテキストの方位法。
| 名前 | text-orientation
|
|---|---|
| 値 | mixed | upright | sideways |
| 初期値 | mixed |
| 適用対象 | すべての要素 ─ ただし、table の[row グループ、column グループ、row、column]を除く。 |
| 継承 | される |
| 百分率 | 受容しない |
| 算出値 | 指定値 |
| 正準的順序 | n/a |
| アニメーション型 | アニメート不可 |
このプロパティは、行の中のテキストの方位を指定する。現時点で効果があるのは、「↑↓」縦書きタイポ グラフィック モードに限られる ─ 「⇔」横書きタイポ グラフィック モードにおけるボックス上では効果はない。
mixed
「↑↓」縦書き用字系に属するタイポ グラフィック文字単位は、その内在的方位に植字される。
詳細は、「↑↓」縦書きにおける方位を見よ。
これは、「↑↓」縦書きが支配的な用字系によるテキストをレイアウトするための、典型的な値である。
<DIV style="border:1px solid red; width:100px; height:150px; writing-mode:vertical-rl; text-orientation:mixed; ">abc def あいう </DIV>
upright
「↑↓」縦書き用字系に属するタイポ グラフィック文字単位は、それらの内在的方位に植字され、通常どおり形状付けられる。
詳細は、「↑↓」縦書きにおける方位を見よ。
この値は direction の使用値を ltr にする。加えて、双向性による並び替えの目的においては、すべての文字は「→」左から右 strong 文字として扱われるようになる。
注記: 算出値と違って、direction の使用値に波及するのは、この方向上の上書きが適用されない子孫(「⇔」横書き inline-block の内容など)の中へ、rtl を適正に継承できるようにするためである。
<DIV style="border:1px solid red; width:100px; height:150px; writing-mode:vertical-rl; text-orientation:upright; ">abc def あいう </DIV>
sideways
<DIV style="border:1px solid red; width:100px; height:150px; writing-mode:vertical-rl; text-orientation:sideways; ">abc def あいう </DIV>

注記: このプロパティの値を変更すると、行内レベルの整列に影響し得る。詳細は テキストの基底線 に。
ユーザー エージェントは、後方互換性の理由から必要であれば,値 sideways-right も受容してもよい ― それは、sideways に算出されるとする。
.vertical-upright-hebrew {
writing-mode: vertical-rl;
text-orientation: upright;
unicode-bidi: bidi-override;
direction: ltr;
}
| 表示内容: |
| 表示内容: |