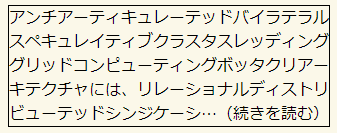
次の例では、各記事の頭部にある段落は、短くされたメニュー内に挙げられ、“… (続きを読む)”で終端する 5 行の中に収まるよう切り落とされる:
CSS:
li {
line-clamp: 5 "…(続きを読む)";
}
strong {
display: block;
text-transform: uppercase;
}
HTML:
<li><a href="arch-effect">アンチアーティキュレーテッドバイラテラルスペキュレイティブクラスタスレッディンググリッドコンピューティングボッタクリアーキテクチャには、リレーショナルディストリビューテッドシンジケーションフィードバックシナジーコテンパンエフェクトがあります。</a></li>
表示結果: