CSS3
:プロパティ
:max-lines
編集:2022.07.14 by T.A.
→●、mdn
設定した行数後に分断を強制する。
このプロパティによる効果は、[領域分断を捉える断片化コンテナ]でないものに対しては、無い。
none
-
- <integer> ○
-
<TEXTAREA style="border:1px solid red;
max-lines:3;
">あああああああああああああああああああ
</TEXTAREA>
他のブロック コンテナに対しては、max-lines の指定値 N が none でないならば、フロー内 にある行ボックス のうち N 個目の子孫の後に、領域分断が強制される。ここでは、同じブロック整形文脈 内にある行ボックスのみが数えられる ― 独立な整形文脈を確立 するものを成す内容は、数えることなく飛ばされる。
存在する行ボックス の個数 < N の場合、max-lines による領域分断は導入されない。
¶例の内容不明:
continue は要素に
独立な整形文脈を確立 させることはないので、入れ子な[
line-clamp を伴う要素]内の行たちは数えられる ― 下の例に見れるように:
<div id=a>
a: line 1<br>
a: line 2<br>
<div id=b>
b: line 1<br>
b: line 2<br>
b: line 3<br>
b: line 4<br>
</div>
a: line 3<br>
a: line 4<br>
</div>
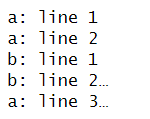
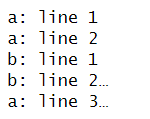
#a { line-clamp: 5; } #b { line-clamp: 2; } が与えられたときの見本レンダリング

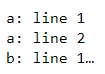
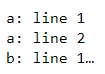
#a { line-clamp: 3; } #b { line-clamp: 2; } が与えられたときの見本レンダリング:

2 個目の事例では、要素 #b 上に設定された最大行数 2 は、効果を発揮しないことに注意 ― この要素の 2 行目の前に強制分断が導入されるので。
注記: このことは、max-lines は、複 column コンテナ に適用されるときには効果が無いことを含意する ― それが包含する行ボックス は、どれも独立な整形文脈の中に入れ子にされるので。
受容するのは正な整数に限られる。0 以下の整数は無効になり、当の宣言は無視されるものとする。
注記: [widows/orphans/break-inside]プロパティは、[max-lines プロパティにより導入される、強制領域分断]の位置には影響しない。
注記: “領域分断(
region break)”と命名されているが、これは
[CSS-REGIONS-1] に依存するものではない。この“領域”は、強制分断を次の 3 種に分類するために限り利用される:
[CSS-REGIONS-1] も [CSS-OVERFLOW-4] の § 過フローの断片化 もサポートしない実装にとっては、その種類の分断に出くわすことはなく、これは追加になる。しかしながら、この追加が [CSS-REGIONS-1] の機能性を持ち出す必要を孕むことはない。必要になるのは、次ですべてになる:
- 断片化可能である。
- 強制分断の目的において、これらの断片化コンテナを “第三の類” (すなわち、ページでも column でもない)に分類する。
テスト
ここに表示
¶[Edge]✖?
ここに表示
|
|
|
|
|
|
|
|
|
|