
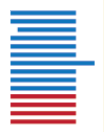
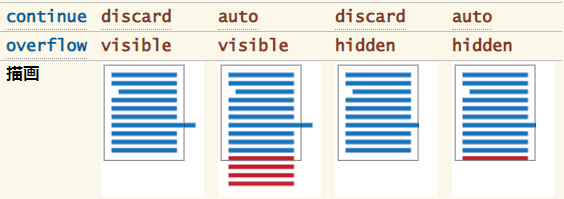
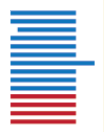
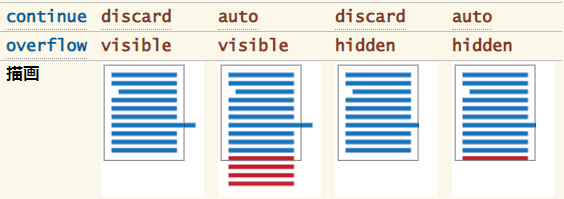
[ continue、overflow ]プロパティの組み合せに基づいて、異なる描画が可能になる:

過フローの断片化¶分断化。
| 名前 | continue
|
|---|---|
| 値 | auto | discard |
| 初期値 | auto |
| 適用対象 | ブロック コンテナ、複 column コンテナ |
| 継承 | されない |
| 百分率 | 受容しない |
| 算出値 | 指定されたキーワード |
| 正準的順序 | 文法に従う |
| アニメーション型 | 離散的 |
continue プロパティは、ボックスを断片化コンテナに転化して( [CSS-BREAK-3] を見よ)、断片化分断の後にある内容は破棄するものとするよう指定する能を、作者に与える。
¶課題省く
auto
discard
ボックスは、領域分断を捉える断片化コンテナになる。[CSS-BREAK-3]
開始<DIV style="border:1px solid red; width:70px; height:70px; font-size:20px; line-height:1; continue:discard; overflow:visible; ">ああああああああああああああ</DIV>終了¶
[最初の強制領域分断†、最初の非強制分断]の位置のうち、先に来る方は、断片化コンテナの終端として扱われる(† max-lines のみならず、[ break-before/break-after ]プロパティなどの別の仕組みにより課されたものも含む)。この断片化分断より後にある残りの断片化フローは、display が none にされたかのように破棄される ― すなわち:
しかしながら、内在的サイズは断片化コンテナたちにわたって計算されるので、この内容は[ ボックスの行内軸における[最小内容サイズ/最大内容サイズ]を見出す目的]においては,織り込まれる( サイズが一様でない断片化コンテナへの分断法 [CSS-BREAK-3] を見よ)。
ブロック軸における[最小内容サイズ/最大内容サイズ]は、断片化フローの始端から、強制分断が[在れば最初のそれまで/無ければ断片化フローの終端まで]の内容に基づいて計算される。
複 column コンテナに対しては、過フロー column を破棄する効果になる。

[ continue、overflow ]プロパティの組み合せに基づいて、異なる描画が可能になる:

| 表示内容: |
| 表示内容: |