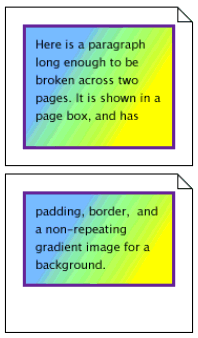
clone
注記: クローンされるマージンは、ブロック レベルのボックス上では切り落とされる。
<SPAN style=" background:linear-gradient(45deg,white,gray); -webkit-box-decoration-break:clone; box-decoration-break:clone; ">ああああ<BR>ああああ<BR>あああああ</SPAN>
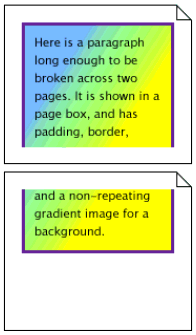
slice
<SPAN style=" background:linear-gradient(45deg,white,gray); -webkit-box-decoration-break:slice; box-decoration-break:slice; ">ああああ<BR>ああああ<BR>あああああ</SPAN>


↑box-decoration-break による 2 つの可能性: 図左は値 slice によるもの、図右は値 clone によるもの。