
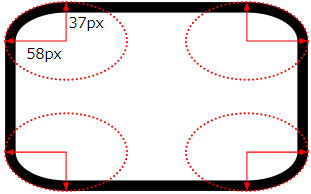
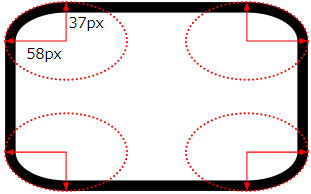
↑隅の曲率は、border-*-*-radius に対する 2 成分による値 58px 37px(または border-radius 略式プロパティに対する値 58px / 37px)から定義されている。
ボーダーの角の曲線半径: 略式プロパティ。
| 名前 | border-radius
|
|---|---|
| 値 | <length-percentage[0,∞]>{1,4} [/ <length-percentage[0,∞]>{1,4}]?
|
| 初期値 | 個々のプロパティを見よ |
| 適用対象 | すべての要素(ただし、注釈文を見よ) |
| 継承 | されない |
| 百分率 | ボーダーボックスの、対応する寸法に相対的 |
| 算出値 | 個々のプロパティを見よ |
| アニメーション型 | 個々のプロパティを見よ |
border-radius 略式プロパティは、4 隅すべての border-*-*-radius プロパティをまとめて設定する。
スラッシュを挟んで値が与えられた場合、スラッシュの[<前>/<後>]の一連の成分値が[<横半径>/<縦半径>]を設定する。
スラッシュが無い場合、両者(横、縦)の半径を等しく設定する。
一連の成分値は、各 隅の半径を、左上から ― すなわち、[左上、右上、右下、左下]を順に[上端、右端、下端、左端]に対応付ける下で ― 時計回りに設定する。
負な値は無効。

↑隅の曲率は、border-*-*-radius に対する 2 成分による値 58px 37px(または border-radius 略式プロパティに対する値 58px / 37px)から定義されている。
開始<SPAN style=" border:5px solid red; border-radius:10px; ">テスト</SPAN>終了
開始<SPAN style=" border:5px solid red; border-radius:10px 20px; ">テスト</SPAN>終了
開始<SPAN style=" border:5px solid red; border-radius:5px 10px 5px 20px; ">テスト</SPAN>終了
開始<SPAN style=" border:5px solid red; border-radius:10px/20px; ">テスト</SPAN>終了横半径=10px、縦半径=20px
DIV.standout {
width: 13em;
height: 8em;
border: solid black 1em;
border-radius: 7.5em 5em;
}
border-radius: 4em;は、次に等価になる:
border-top-left-radius: 4em; border-top-right-radius: 4em; border-bottom-right-radius: 4em; border-bottom-left-radius: 4em;
border-radius: 2em 1em 4em / 0.5em 3em;は、次と等価になる:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
| 表示内容: |
| 表示内容: |