<style>
article { columns: 16ch; border: solid silver; }
h3 { break-before: always; }
</style>
<article>
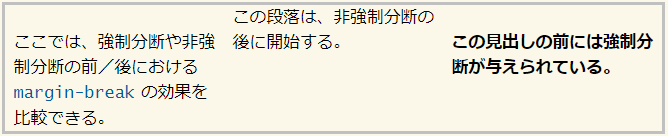
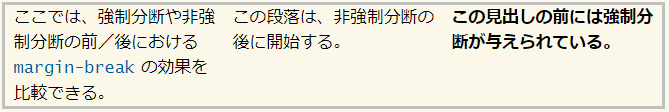
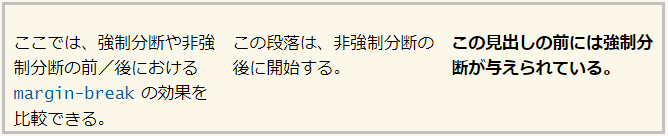
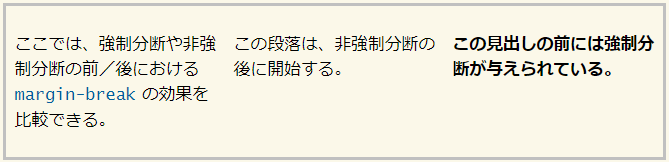
ここでは、強制分断や非強制分断の前/後における <code>margin-break</code> の効果を比較できる。
この段落は、非強制分断の後に開始する。
<h3>この見出しの前には強制分断が与えられている。</h3>
</article>
種々の margin-break 値がどう描画され得るか、以下に説明図を与える:
- auto(初期値)

ここでは、1 個目の段落と見出し(強制分断の後に開始する)に対する上端マージンは保たれるが、2 個目の段落(非強制分断の後に開始する)の後【前?】では保たれない。各 column の下端における下端マージンは、すべて破棄される。- discard

ここでは、各 column の[上端に生じる上端マージン/下端に生じる下端マージン]は、すべて 0 に切り落とされる。- keep discard

ここでは、各 column の[上端に生じる上端マージン/下端に生じる下端マージン]は[すべて保たれる/依然として切り落とされる]。- keep keep

ここでは、各 column の[上端に生じる上端マージン/下端に生じる下端マージン]は、すべて保たれる。これは、自動縦幅にされたコンテナの縦幅を、下端マージンを収容するよう増やす。