CSS:
@page {
size: 15cm 10cm;
margin: 1.5cm;
@top-left {
content: "first: " string(heading, first);
}
@top-center {
content: "start: " string(heading, start);
}
@top-right {
content: "last: " string(heading, last);
}
}
h2{
string-set: heading content();
}
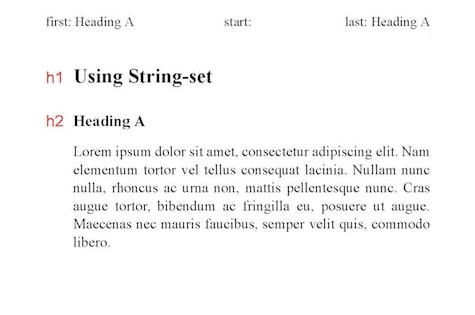
以下のようなページになる:

headingという吊にH2の内容がセットされる→「Heading A《。
ページの左上に取得内容が配置される。右上にも配置される。