separate

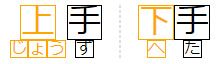
center 整列の下での ruby-merge: separate の効果。
例えば、次の 2 つの行を描画した結果は、同じになる:
<p><ruby>無<rt>む</ruby><ruby>常<rt>じょう</ruby> <p><ruby style="ruby-merge:separate"><rb>無<rb>常<rt>む<rt>じょう</ruby>
merge

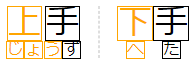
center 整列の下での ruby-merge: merge による効果。
auto
- すべての注釈が、それらに対応する基底の上面に収まる場合の結果は、separate と一致する。
- ある注釈が それが span する基底より幅広になる場合には、それらの基底と隣接する基底との合間にアキが課されないよう,何らかの仕方で空間が共有される。

center 整列の下での ruby-merge: auto による効果。
注記: このふるまいは、複合語用に意図される。[QA-RUBY] “ルビとは何か?”内の“熟語ルビ”を見よ。
この型のルビを描画するための規約には様々なものがあり、それに応じて複雑さも変わる ― 例えば、次を見よ :
最も単純な、そのような規約は、次に従うことである: