start

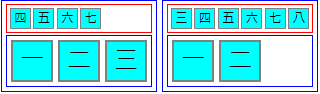
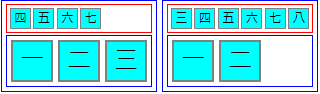
↑start によるルビの分布
¶課題省く
center

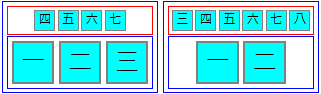
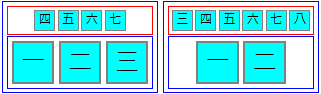
↑center によるルビの分布
space-between

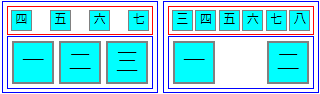
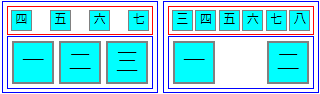
↑space-between によるルビ分布
space-around

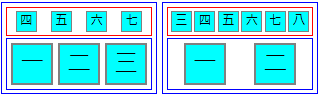
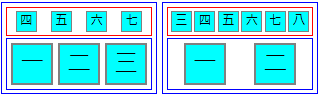
↑space-around によるルビ分布
ルビ テキストの分布。
| 名前 | ruby-align
|
|---|---|
| 値 | start | center | space-between | space-around |
| 初期値 | space-around |
| 適用対象 | ルビ基底、ルビ注釈、ルビ基底コンテナ、ルビ注釈コンテナ |
| 継承 | される |
| 百分率 | 受容しない |
| 算出値 | 指定されたキーワード |
| 正準的順序 | 文法に従う |
| アニメーション型 | 算出値の型による |
このプロパティは、各種ルビボックスの中で、その内容が対応するボックスを正確に埋めないときに、テキストが どう分布するかを指定する。ruby-align により分布されるアキは、両端揃えに因り分布されるアキとは無関係であり、独立になることに注意。
このプロパティは、文字間の注釈に対しては、ボックス自身の整列にも影響し得る(§ 文字間ルビのレイアウト を見よ)。他の注釈に対しては、ボックスの中の内容の整列には影響するが、ボックス自身の[サイズ/位置]には影響しない。
start

center

space-between

space-around

[ルビ注釈ボックス/ルビ基底ボックス]の内容は、当のボックスの ruby-align の値に基づいて、当のボックスの中で整列される。ただし、併合される注釈を成すルビ注釈コンテナ コンテナ に属するルビ注釈たちに対しては、それらの ruby-align は無視され、それらの内容は、コンテナの ruby-align の値に基づいてコンテナの中で整列される。
¶課題省く
ruby-merge が auto のときに内容が整列される仕方は、ユーザー エージェントに委ねられるが、どの注釈も それに対応する基底たちに収まるときには、separate による整列と一致させるものとする。
| 表示内容: |
| 表示内容: |