alternate
- 無い場合 :
- 在る場合、そらのうち最後のものが[over/under]としてふるまうならば[under/over]と同じにふるまう。(この事例では、over や under の有無に関わらず、ふるまいに相違は無い。)
開始<RUBY style="border:1px solid black; ">テスト<RT>test</RT></RUBY>終了<BR> 開始<RUBY style="border:1px solid red; ruby-position:alternate; ">テスト<RT>test</RT></RUBY>終了¶
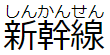
over

↑横書きレイアウトにおける日本語基底テキストの上面にあるルビ。

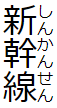
↑縦書きレイアウトにおける日本語基底テキストの上面(すなわち右端)にあるルビ。
開始<RUBY style="border:1px solid black; ">テスト<RT>test</RT></RUBY>終了<BR> 開始<RUBY style="border:1px solid red; ruby-position:over; ">テスト<RT>test</RT></RUBY>終了
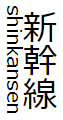
under

↑横書きレイアウトにおける日本語基底テキストの下面にあるルビ。

↑縦書きレイアウトにおける日本語基底テキストの下面(すなわち左端)にあるルビ。
開始<RUBY style="border:1px solid black; ">テスト<RT>test</RT></RUBY>終了<BR> 開始<RUBY style="border:1px solid red; ruby-position:under; ">テスト<RT>test</RT></RUBY>終了
inter-character
⮡ 縦書きの場合、この値による効果は over と同じになる。
⮡ 横書きの場合、注釈コンテナ は 文字間 の(inter-character な)ルビ注釈コンテナになる。そのような注釈は、対応する(横書きな)基底たちの右端に現れる。この場合、注釈コンテナ の writing-mode の算出値は、vertical-rl に強制される。
【注釈コンテナ 内のルビ注釈は、文字間のルビ注釈と呼ばれる。原文では明瞭に述べられていないが、“文字間の注釈”は、これらの総称を表す。】
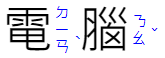
この値は、とりわけ台湾で利用されている、繁体字中国語の特別な事例用に供されている。その文脈においては、(注音符号用のグリフたちからなる)ルビは ― 基底文字のレイアウトは横書きであっても ― 基底グリフの右端側に沿って縦書きに現れる:

↑横書きレイアウトにおける、繁体字中国語における“注音符号”ルビ注釈(青色)【ルビ注釈の右端に在るのは声調符】
開始<RUBY style="border:1px solid black; ">テスト<RT>test</RT></RUBY>終了<BR> 開始<RUBY style="border:1px solid red; ruby-position:inter-character; ">テスト<RT>test</RT></RUBY>終了<BR> 開始<RUBY style="border:1px solid red; ruby-position:inter-character; ">テスト<RT>te</RT><RT>st</RT></RUBY>終了¶やり方が不明