<style>
ul.compact { list-style¶: inside; }
ul { list-style¶: outside; }
</style>
<ul class=compact>
<li>一個目の "inside" リストアイテム
<li>二個目の "inside" リストアイテム
</ul>
<hr>
<ul>
<li>一個目の "outside" リストアイテム
<li>二個目の "outside" リストアイテム
</ul>
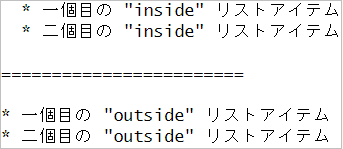
上の例は、次のように整形されるであろう: