この例では、マーカを利用して、“Note”と指名されている段落を付番する:
<style>
p { margin-left: 12 em; }
p.note {
display: list-item;
counter-increment: note-counter;
}
p.note::marker {
content: "Note " counter(note-counter) ":";
}
</style>
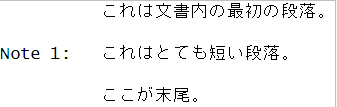
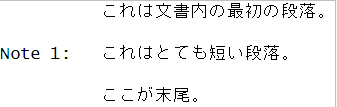
<p>これは文書内の最初の段落。
<p class="note">これはとても短い段落。
<p>ここが末尾。
次の様に描画されるべきである:

::marker 疑似要素を利用すれば、リストのマーカーをリスト アイテム自身のテキストとは独立にスタイルできる:
<style>
p { margin-left: 8em } /* カウンタ用に空間を作る */
li { list-style-type: lower-roman; }
li::marker { color: blue; font-weight:bold; }
</style>
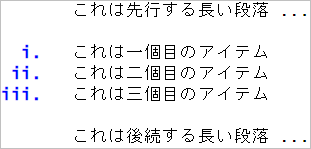
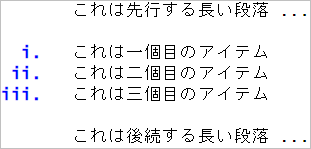
<p>これは先行する長い段落 ...
<ol>
<li>これは一個目のアイテム
<li>これは二個目のアイテム
<li>これは三個目のアイテム
</ol>
<p>これは後続する長い段落 ...
前掲の文書は、次の様に描画されるべきである:

以前までは、マーカーをスタイルする仕方は,継承を通す他になかった。欲されるマーカー スタイルをリスト アイテムにあてがった上で、リスト アイテムの実際の内容を要素で包装して、その要素上で元のスタイルに復帰させる必要があった。