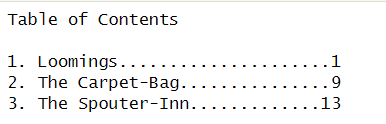
ol.toc a::after {
content: leader('.') target-counter(attr(href), page);
}
<h1>Table of Contents</h1> <ol class="toc"> <li><a href="#chapter1">Loomings</a></li> <li><a href="#chapter2">The Carpet-Bag</a></li> <li><a href="#chapter3">The Spouter-Inn</a></li> </ol>
結果は、次のようになるであろう: