CSS3
:@規則
:@keyframes
編集:2022.07.08 by T.A.
→●、mdn
アニメーション用のキーフレーム定義。
アニメートされるプロパティに、アニメーションの様々な時点における値を指定するためには、一連の keyframe を利用する。これらの keyframe は、アニメーションの 1 周回のふるまいを指定する ― すなわち、アニメーションは 0 回以上 反復させられる。
- <keyframes-name>
- =<custom-ident>
| <string>
- <custom-ident> ○
- キーフレームのリストを識別する名前。これは CSS 構文で定義されている識別子に適合する必要があります。
@keyframes TestKF{
from{
left:0px;
}
…
}
- <string> ○
-
- <rule-list> ●
- =<keyframe-block>
- <keyframe-block>
- =
<keyframe-selector># { <declaration-list> }
- <keyframe-selector>
- =from
| to
| <percentage>
- <declaration-list> ●
- プロパティ設定を記述する。
@keyframes TestKF{
from{
left:0px;
color:black;
}
20%{
left:30px;
color:red;
}
…
}
from
- アニメーションの始まりである 0% を示します。
to
- アニメーションの終わりである 100% を示します。
- <percentage> ○
- 指定したキーフレームがアニメーションの中で作動する時間を示すパーセント値です。
以下のCSSが組み込んであります:
<DIV style="border:1px solid black; width:200px; height:100px;
position:relative;
">
<SPAN style="border:1px solid black;
position:absolute;
animation-name:TestKF;
animation-duration:3s;
animation-iteration-count:infinite;
">テスト</SPAN>
</DIV>
<keyframe-block> の内側の <declaration-list> は、この仕様に定義されるものを除くどの CSS プロパティも受容することに加え、animation-timing-function プロパティも受容し、それを特別に解釈する。どのプロパティもカスケードとやりとりすることはない(よって、!importantの利用は、プロパティを無効にし、そのプロパティは無視されることになる)。
@keyframes ブロックには、その導入部(<keyframes-name>)における[<custom-ident> または <string>]値により、名前が付与される。この 2 つの構文は、機能的には等価になる。通常の[<custom-ident>/<string>]に対するときのように、この名前は全部的に文字大小区別である。加えて、<custom-ident> からはキーワード none も除外される【下の例に示されるように、文字大小無視で合致するものも含めて】。
例えば、次の 2 つの @keyframes 規則の名前は同じになるので、最初の方は無視されることになる:
@keyframes foo { /* ... */ }
@keyframes "foo" { /* ... */ }
一方で、次の @keyframes 規則の名前は、前の 2 つの規則と異なる:
@keyframes FOO { /* ... */ }
次の @keyframes 規則は、<custom-ident> に許容されない値を利用しているので、無効になる:
@keyframes initial { /* ... */ }
@keyframes None { /* ... */ }
しかしながら、これらの名前は <string> で指定できるので、次のいずれも妥当になる:
@keyframes "initial" { /* ... */ }
@keyframes "None" { /* ... */ }
<keyframe-block> の導入部は、一連の <keyframe-selector> ― keyframe 選択子 ― からなる、カンマで分離されたリストであり、各 選択子の値 は、[百分率、キーワード from、キーワード to]のいずれかをとる。これらの値は、この keyframe が表現する[アニメーションの所要時間に対する割合]を指定する†。keyframe 自身は、その選択子に伴われるブロック内で宣言される一連のプロパティ値により指定される。キーワード[from/to]は、値[0%/100%]と等価になる。0% を下回る値や 100% を上回る値は、無効であり、その <keyframe-block> は無視される。
注記: 百分率値には、百分率 単位指定子("%")が利用されなければならない ― 0 は、 keyframe 選択子としては妥当でない。
【† すなわち、アニメーションの 1 周回の中の ある時点を(その所要時間に対する割合により)“選択する”。】
【keyframe 選択子や 選択子の値などの用語は、原文では用語として定義されて(マークアップされて)いないが、他所に現れるこれらの語の意味を明確化するため、この訳では、用語として与えている ― そのような用語は、他にもいくつかある。】
[0%(または from)/100%(または to)]keyframe が指定されていない場合、ユーザー エージェントは、アニメートされるプロパティの算出値を利用して、暗黙の[0%/100%]keyframe を構築することになる。
各 <keyframe-block>【を成す <declaration-list>】は、いくつかの keyframe スタイル規則 ― プロパティとその値の組 ― からなる。これらの規則においては、次に該当するプロパティは無視される:
複数の @keyframes 規則が、同じ名前を伴って定義されている場合、文書順序で最後のものが優先され、他のものは無視される。
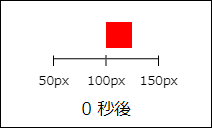
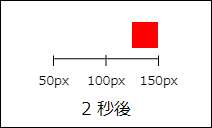
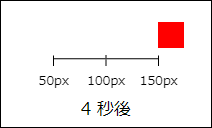
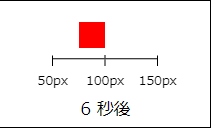
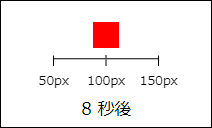
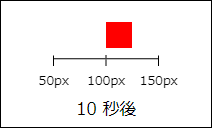
div {
animation-name: slide-right;
animation-duration: 2s;
}
@keyframes slide-right {
from {
margin-left: 0px;
}
50% {
margin-left: 110px;
opacity: 1;
}
50% {
opacity: 0.9;
}
to {
margin-left: 200px;
}
}
上の 2 つの 50% 規則は、下に示すように、等価な単独の規則に組み合せることもできる:
@keyframes slide-right {
from {
margin-left: 0px;
}
50% {
margin-left: 110px;
opacity: 0.9;
}
to {
margin-left: 200px;
}
}
一連の keyframe を決定するため、それらはまず、選択子の値により 時系列順(昇順)にソートされた上で、@keyframes 規則の中で、各 規則がカスケードされる ― したがって、keyframe の一連のプロパティは、選択子の値が同じであるような複数の @keyframes 規則から導出され得る。
【2 つの選択子の値が(抽象的な数として)非常に近い場合(例えば "0%" と "0.00000001%" など)、実装がサポートする精度に依存して、同じ値に見なされるかもしれない。これは例えば、keyframe を選択子の値でソートするときに影響するので、各実装間で目に見える相違をもたらし得る。】
keyframe 内に[指定されていない、または 指定されているが値は妥当でない]プロパティに対するアニメーションは、その keyframe が存在しなかったかのように進行する。概念的には、いずれかの keyframe 内に在るようなプロパティのそれぞれに対し、keyframe の集合が構築された上で、各プロパティに対し、アニメーションが独立に稼働するかのように。
テスト
ここに表示
ここに表示
|
|
|
|
|
|
|
|
|
|