CSS3
:プロパティ
:animation-timing-function
編集:2022.07.14 by T.A.
→● mdn
アニメーションの進展を定義。
animation-timing-function プロパティは、計時関数 ― アニメーションが 各 keyframe 間で どう進捗するか ― を記述する。計時関数は、[CSS-EASING-1] にて別に定義される。
入力進捗値には、animation-direction プロパティによる効果を組み入れた上で†、現在の keyframe の所要時間に対する keyframe の開始から経過した時間の割合が利用される。【†すなわち、逆方向に再生されるときは、時計も逆方向に進める下で出力進捗値を生産する。】
animation-delay の間は、animation-timing-function は適用されない。
注記: この定義は必要とされる ― さもなければ、計時関数が階段~easing関数であって、その段位置が start にされている場合、backwards による延伸の間、関数の最初の段の上端側の出力進捗値を生産することになるので。
出力進捗値は、現在の keyframe と次の keyframe の間のプロパティ値を補間するときの p 値として利用される。
keyframe 内†に指定された animation-timing-function は、その keyframe から時系列順で††次の[ animation-timing-function を定義するような keyframe ]、もしくは 100% keyframe(暗黙のそれも含む)までの、アニメーションの進展を定義する。
【† すなわち、<keyframe-block> 内の <declaration-list> 内】【†† すなわち、keyframe 選択子の値の昇順】
以下のCSSが組み込んであります:
- <easing-function>
- =linear
| <cubic-bezier-easing-function>
| <step-easing-function>
- <cubic-bezier-easing-function> ●
- =ease
| ease-in
| ease-out
| ease-in-out
| cubic-bezier(<number>[0,1], <number>, <number>[0,1], <number>)
- <step-easing-function> ●
- =step-start
| step-end
| steps(<integer>[, <step-position>]?)
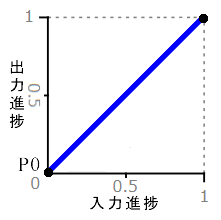
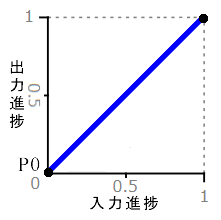
linear
- 入力進捗値と出力進捗値が同じ。

<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:linear;
animation-duration:3s;
"></DIV>
</DIV>
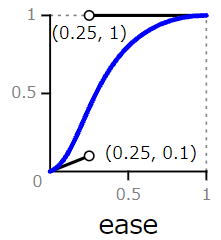
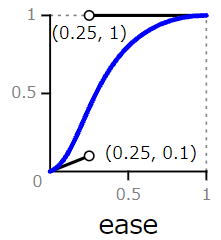
ease
- cubic-bezier(0.25, 0.1, 0.25, 1) に等価。

<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:ease;
animation-duration:3s;
"></DIV>
</DIV>
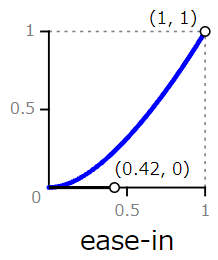
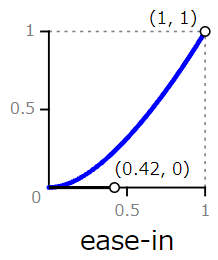
ease-in
- cubic-bezier(0.42, 0, 1, 1) に等価。

<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:ease-in;
animation-duration:3s;
"></DIV>
</DIV>
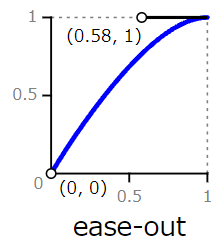
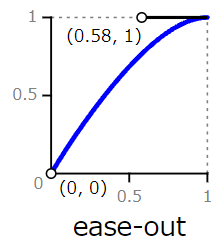
ease-out
- cubic-bezier(0, 0, 0.58, 1) に等価。

<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:ease-out;
animation-duration:3s;
"></DIV>
</DIV>
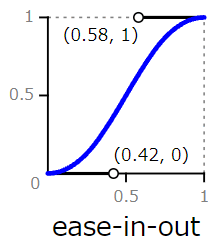
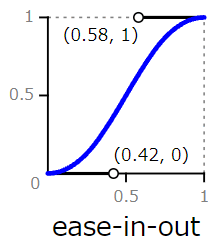
ease-in-out
- cubic-bezier(0.42, 0, 0.58, 1) に等価。

<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:ease-in-out;
animation-duration:3s;
"></DIV>
</DIV>
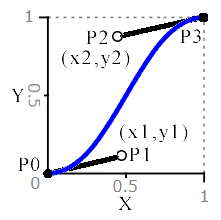
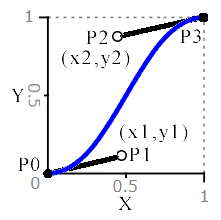
cubic-bezier(<number>[0,1], <number>, <number>[0,1], <number>)
- 3 次ベジェ easing 関数を指定する。4 個の実数は、順に ( x1, y1, x2, y2 ) として、曲線の点 P1(x1,y1)、P2(x2,y2) を指定する。 x1、x2 とも範囲[0 ~ 1]に入っていなければならない ― さもなければ定義は無効になる。

<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:cubic-bezier(0.9, 0.1, 0.1, 0.9);
animation-duration:3s;
"></DIV>
</DIV>
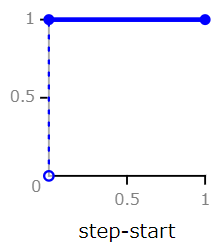
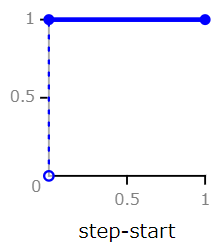
step-start
- steps(1, start) に算出される。

<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:step-start;
animation-duration:3s;
"></DIV>
</DIV>
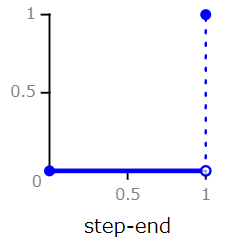
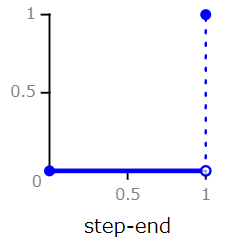
step-end
- steps(1, end) に算出される。

<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:step-end;
animation-duration:3s;
"></DIV>
</DIV>
steps(<integer>[, <step-position> ]?)
- 1 個目のパラメーターは、段数(¶@keyframes の一跨ぎ当たりの段数)を与え、関数における時区間の個数を指定する。値は[2 個目のパラメーターが jump-none の場合は 2 以上/他の場合は 1 以上]の整数でなければならない。
省略可能な 2 個目のパラメーターは、次に挙げるいずれかの値を利用して 段位置 を指定する ― それは、入力進捗値[0 の所、1 の所]で“段差”(出力進捗値の変化)が生じるかどうかを定義する。
<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:steps(3);
animation-duration:3s;
"></DIV>
</DIV>
- <step-position>
- =jump-start
| jump-end
| jump-none
| jump-both
| start
| end
jump-start
- 入力進捗値 0 の所で段差は生じるが、1 の所では生じない。
.gif)
<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:steps(3,jump-start);
animation-duration:3s;
"></DIV>
</DIV>
jump-end
- 入力進捗値 0 の所で段差は生じないが、1 の所では生じる。
.gif)
<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:steps(3,jump-end);
animation-duration:3s;
"></DIV>
</DIV>
jump-none
- 入力進捗値[0、1]の所で段差は生じる。
.gif)
<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:steps(3,jump-none);
animation-duration:3s;
"></DIV>
</DIV>
jump-both
- 入力進捗値[0、1]の所で段差は生じない。
.gif)
<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:steps(3,jump-both);
animation-duration:3s;
"></DIV>
</DIV>
start
- jump-start としてふるまう。
<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:steps(3,start);
animation-duration:3s;
"></DIV>
</DIV>
end
- jump-end としてふるまう。
<DIV style="border:1px solid black;
width:200px; height:50px;
">
<DIV style="position:relative;
width:25px; height:25px; background:red;
left:0px; top:0px;
animation-name:Test;
animation-timing-function:steps(3,end);
animation-duration:3s;
"></DIV>
</DIV>
テスト
別画面で表示させて。
ここに表示
ここに表示
|
|
|
|
|
|
|
|
|
|








.gif)
.gif)
.gif)
.gif)