linear

<DIV style=" border:1px solid black; width:200px; height:50px; position:relative; "> <SPAN id=IdlinearSpan style="border:1px solid red; position:absolute; left:0; transition:left 3s linear 0s; ">テスト</SPAN> </DIV> <BUTTON onclick="IdlinearSpan.style.left='200px'">セット</BUTTON>
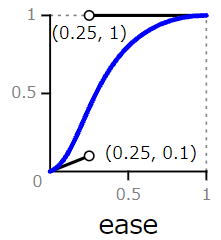
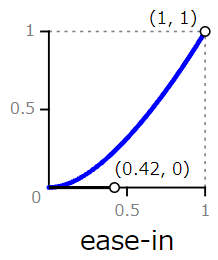
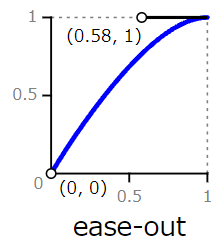
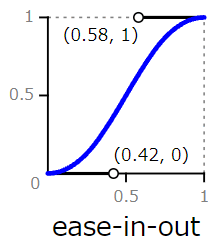
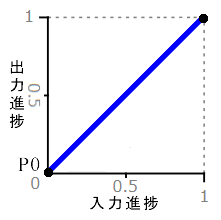
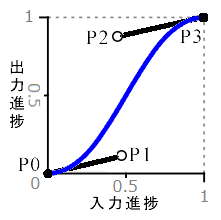
 easing 関数として利用される 3 次ベジェ曲線。 曲線の形状は、制御点 P1、P2 の所在により決定される。入力進捗値/出力進捗値 は、曲線の x 値/y 値 として働く。
easing 関数として利用される 3 次ベジェ曲線。 曲線の形状は、制御点 P1、P2 の所在により決定される。入力進捗値/出力進捗値 は、曲線の x 値/y 値 として働く。