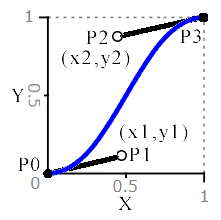
 (X側が経過時間で、Y側が動作です。)
(X側が経過時間で、Y側が動作です。)
この、図において、(x1, y1, x2, y2) として、曲線の点 P1、P2 を指定する。
アニメーション遷移(3Dペジェ)。
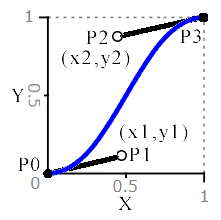
 (X側が経過時間で、Y側が動作です。)
(X側が経過時間で、Y側が動作です。)
この、図において、(x1, y1, x2, y2) として、曲線の点 P1、P2 を指定する。
以下のCSSが組み込んであります:
<DIV style="border:1px solid black; width:200px; height:50px; position:relative; "> <SPAN style="border:1px solid red; position:absolute; left:0px; top:0px; animation-name:TestKF; animation-timing-function:cubic-bezier(0.5, 0.1, 0.5, 0.9); animation-duration:5s; animation-iteration-count:infinite; ">テスト</SPAN> </DIV>
<DIV style="border:1px solid black; width:200px; height:50px; position:relative; "> <SPAN style="border:1px solid red; position:absolute; left:0px; top:0px; animation-name:TestKF; animation-timing-function:cubic-bezier(0, 0.5, 0.5, 1.0); animation-duration:5s; animation-iteration-count:infinite; ">テスト</SPAN> </DIV>
| 表示内容: |
| 表示内容: |