 色相(“H”)角度を与え、hsl() の <hue> 引数と同様に解釈されるが ― 知覚的に均等に分布するので ― 角度は同じ仕方では対応付けられず、次のようになる:
色相(“H”)角度を与え、hsl() の <hue> 引数と同様に解釈されるが ― 知覚的に均等に分布するので ― 角度は同じ仕方では対応付けられず、次のようになる:
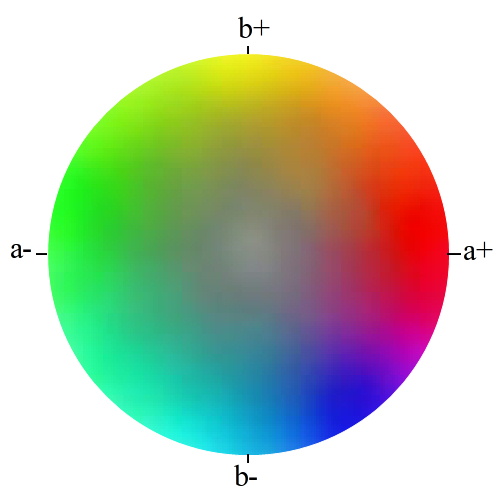
0deg は正な a 軸(purplish red へ向かう)、
90deg は正な b 軸(mustard yellow へ向かう)、
180deg は負な a 軸(greenish cyan へ向かう)、
270deg は負な b 軸(sky blue へ向かう)
90deg は正な b 軸(mustard yellow へ向かう)、
180deg は負な a 軸(greenish cyan へ向かう)、
270deg は負な b 軸(sky blue へ向かう)
<SPAN style="color:lch(50% 50 0%);">■テスト</SPAN><BR> <SPAN style="color:lch(100% 50 0%);">■テスト</SPAN><BR>¶