CSS3
:CSS関数
:hsl()、hsla()
編集:2022.07.09 by T.A.
[Edge]○。→●、mdn(hsl()、hsla())
HSL 色指定: 色相、彩度、明度。
hsl():
hsl(): カンマ分離(旧式表現)
hsla():
hsla(): カンマ分離(旧式表現)
色を指定するための RGB システムは、マシンやグラフィック・ライブラリーにとっては簡便な一方で、人には,直感的に把握し難いと見なされることも多い。例えば、ある RGB 色から同じ色相のより明るい変種を生産する方法を説明するのは容易でない。
可能な色スキームは他にもいくつかある。そのような一つは HSL による色スキームであり、ずっと直感的に利用でき、かつ RGB 色に対応付けるのも容易である。
HSL 色は、[色相、彩度、明度(= Hue、Saturation、Lightness)]からなる三つ組で指定される。hsl() 関数の構文は次で与えられる:
- <hue>
 =<number>
=<number>
| <angle>
| none
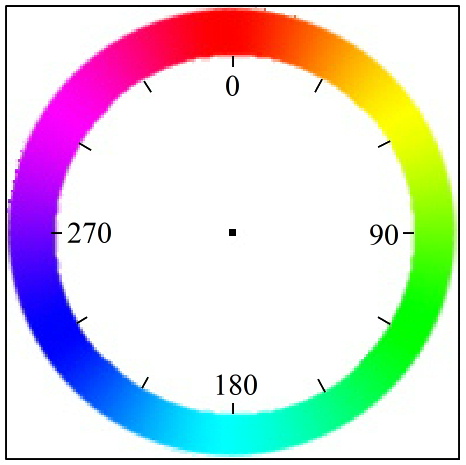
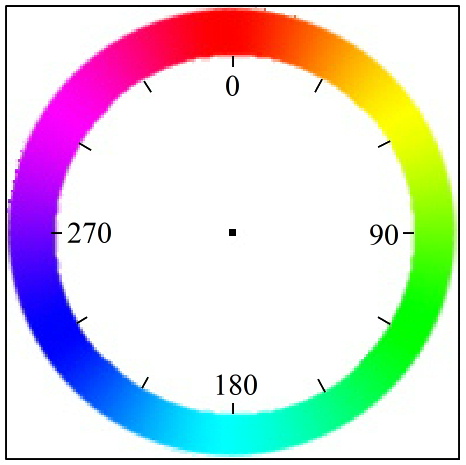
色相角度を指定する。
色相は、色相環 における角度として表現される。
HSL(および HWB)における角度 0deg は、sRGB 原色 red を表現する(360deg、720deg、等々も)。他の色相は、それを起点に環の周に分布する ― 例:[120deg は sRGB 原色 green、240deg は sRGB 原色 blue]を表現する、等々。
<SPAN style="color:hsl(0, 100%, 50%);">■テスト</SPAN><BR>
<SPAN style="color:hsl(120deg, 100%, 50%);">■テスト</SPAN><BR>
<SPAN style="color:hsl(240deg, 100%, 50%);">■テスト</SPAN><BR>
<SPAN style="color:hsl(0 100% 50%);">■テスト</SPAN><BR>
<SPAN style="color:hsl(120 100% 50%);">■テスト</SPAN><BR>
<SPAN style="color:hsl(240 100% 50%);">■テスト</SPAN><BR>
- <percentage> 2番目引数 ○
- 彩度を指定する。彩度に対する 100% は 全彩度な鮮やかな色であり、0% は 無彩度な gray である。
<SPAN style="color:hsl(0, 50%, 50%);">■テスト</SPAN><BR>
<SPAN style="color:hsl(0, 10%, 50%);">■テスト</SPAN><BR>
- <percentage> 3番目引数 ○
- 明度を指定する。明度に対する 50% は“通常の”色を表現する一方で 100% は white、0% は black を表現する。[0% ~ 100%]の範囲外の[彩度/明度]は、RGB 色に変換される前に、算出値の時点で切り詰められる。
<SPAN style="color:hsl(0, 100%, 90%);">■テスト</SPAN><BR>
<SPAN style="color:hsl(0, 100%, 30%);">■テスト</SPAN><BR>
- <alpha-value>
- 色の alpha チャンネルを指定し、rgb() 関数に対する 4 個目の引数と同じに解釈される。省略時の既定は 100% になる。
<SPAN style="background-color:#888;
color:hsl(0, 100%, 50%, 100%);
">■テスト</SPAN><BR>
<SPAN style="background-color:#888;
color:hsl(0, 100%, 50%, 50%);
">■テスト</SPAN><BR>
<SPAN style="background-color:#888;
color:hsl(0, 100%, 50%, 20%);
">■テスト</SPAN><BR>
例えば、[キーワード

red/16 進記法

#f00]と同じ色を表す普通の red は、HSL においては

hsl(0, 100%, 50%) で表現される。
HSL の RGB に対する利点は、より直感的なことにある ― 求める色を推測しながら調節できるほどに。
HSL の LCH に対する利点は、操作に関わらず、結果は常に sRGB 色域の内側に入ることにある。HSL の LCH に対する不利点は、色相操作が視覚的な明度を変更することに加え、色相が均等に分布しないことにある。
したがって、HSL においては、sRGB 成分値を操作するよりも、調和する一連の色を作成するのは容易になる(色相を同じに保ちつつ、彩度や明度を変えることにより)。しかしながら、明度は単純にガンマ補正された[red、green、blue]成分の平均値なので、明度の視覚的な知覚は、色相に応じて変わる。
¶例省く
¶例省く
同じく旧来の理由から、hsla() 関数も存在する ― その文法とふるまいは hsl() と同じである。
HSL 色から sRGB 色への変換法
¶説明省く
¶例省く
HSL 色の例
→●
¶色スクリプト動作?の例省く
テスト
ここに表示
ここに表示
|
|
|
|
|
|
|
|
|
|
 =<number>
=<number> red/16 進記法
red/16 進記法  #f00]と同じ色を表す普通の red は、HSL においては
#f00]と同じ色を表す普通の red は、HSL においては  hsl(0, 100%, 50%) で表現される。
hsl(0, 100%, 50%) で表現される。
 lime green */
lime green */
 dark green */
dark green */
 light green */
light green */
 pastel green */
pastel green */