none
<'grid-template-rows'> / <'grid-template-columns'>
grid-template: auto 1fr / auto 1fr auto;
次と等価になる:
grid-template-rows: auto 1fr; grid-template-columns: auto 1fr auto; grid-template-areas: none;
<DIV style="border:1px solid red; display:grid; grid-template:50px 70px/40px 60px 80px; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">2</DIV> <DIV style="border:1px solid black">3</DIV> <DIV style="border:1px solid black">4</DIV> <DIV style="border:1px solid black">5</DIV> </DIV>
[<line-names>? <string> <track-size>? <line-names>?]+ [/ <explicit-track-list>]?
- grid-template-areas を、[リストされている文字列(<string>)の並び]に設定する。
- grid-template-rows を、次を順に施した結果に設定する:
<string> すべてを値から取り除く;
<explicit-track-list> が在れば直前のスラッシュとともに値から取り除く;
<track-size> が抜けている所には auto を補う;
2 個の <track-size> に挟まれた連続する 2 個の <line-names> は、1 つに継ぎ合せる - grid-template-columns を、(スラッシュの後の)筋リスト(<explicit-track-list> )が指定されて[いれば それ/いなければ none ]に設定する。
この構文は、コードの中で、一連の筋名とサイズを、それぞれに対応する区画に揃えて記せるように設計されている。
grid-template:
[header-top] "a a a" [header-bottom]
[main-top] "b b b" 1fr [main-bottom]
/ auto 1fr auto;
次と等価になる:
grid-template-areas:
"a a a"
"b b b";
grid-template-rows:
[header-top] auto [header-bottom]
[main-top] 1fr [main-bottom];
grid-template-columns:
auto 1fr auto;
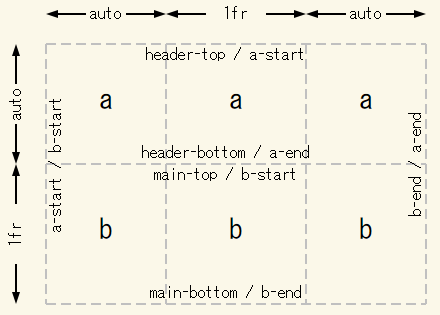
したがって、次のような格子を作成する:

上の宣言により作成される格子。( *-start/*-end は、有名区画により暗黙的にあてがわれる罫名。)
注記: repeat() 関数は、これらの筋リストには許容されない ― 各筋と、“ASCII アート”内の各“筋”とは、視覚的に一対一に揃うよう意図されているので。
<DIV style="border:1px solid red; display:grid; grid-template:50px 70px/[a] 40px [b] 60px [c] 80px [d]; "> <DIV style="grid-column:b/d; border:1px solid black">1</DIV> <DIV style="grid-row:1/3; border:1px solid black">2</DIV> <DIV style="grid-row:2; grid-column:2/d; border:1px solid black">3</DIV> </DIV>
<DIV style="border:1px solid red; display:grid; grid-template:'a b c' 50px 'd e f' 70px/40px 60px 80px; "> <DIV style="grid-column:b/c; border:1px solid black">1</DIV> <DIV style="grid-row:a/d; border:1px solid black">2</DIV> <DIV style="grid-row:d; grid-column:2/f; border:1px solid black">3</DIV> </DIV>