CSS3 :プロパティ :grid-row、grid-column
編集:2022.07.14 by T.A.
→● 、mdn(grid-row 、grid-column )
格子アイテムの配置と幅: 略式プロパティ。
grid-row プロパティは[grid-row-start、grid-row-end ]に対応する略式プロパティであり、grid-column プロパティは[grid-row-start、grid-row-end ]に対応する略式プロパティである。
文法のスラッシュの 前/後 に与えられた値が、下位プロパティ[grid-*-start/grid-*-end]を設定する。
スラッシュの後の値が省略された場合、下位プロパティ grid-*-end は、[スラッシュの前の値が <custom-ident> であるならば それと同じ値/他の場合は auto ]に設定される。
<DIV style="border:1px solid black;
display:grid;
grid-template:50px 70px/40px 60px 80px;
">
<DIV style="grid-row:1; grid-column:2; border:1px solid red">1</DIV>
<DIV style="grid-row:2; grid-column:1; border:1px solid red">2</DIV>
<DIV style="grid-row:2; grid-column:2/4; border:1px solid red">3</DIV>
<DIV style="border:1px solid black">4</DIV>
<DIV style="border:1px solid black">5</DIV>
</DIV>
<grid-line>
=auto <custom-ident> [<integer> && <custom-ident>?] [span && [<integer> || <custom-ident>]]
autoプロパティは、格子アイテム の配置 に何も供与しない。すなわち、[自動配置 /既定のスパン数 1]のいずれかにすることを指示する(§ 格子アイテムの配置法 を見よ)。
<DIV style="border:1px solid black;
display:grid;
grid-template:50px 70px/40px 60px 80px;
">
<DIV style="grid-row:1; grid-column:2; border:1px solid black">1</DIV>
<DIV style="grid-row:2; grid-column:1; border:1px solid black">2</DIV>
<DIV style="grid-row:1; grid-column:auto; border:1px solid red">3</DIV>
<DIV style="grid-row:1; grid-column:auto; border:1px solid red">4</DIV>
</DIV>
<custom-ident> ○
最初に、有名区画の辺に合致するかどうか試みる: <custom-ident> に与えられた名前 foo が[grid-*-start/grid-*-end]プロパティに指定されていて、罫名として["foo-start "/"foo-end "]を有する罫は在るならば、それらのうち最初の罫を格子アイテムの配置に供与する。
注記: 有名区画は、この形の暗黙的にあてがわれる罫名を自動的に生成するので、grid-row-start: foo を指定すれば、foo と命名された有名区画の始端辺を選ぶことになる ― それより前【始端側】 に、明示的にあてがわれる罫名として同じ "foo -start" を伴う罫は無いならば。
他の場合、"foo " の代わりに "1 foo " が指定されていたかのように扱う。【次項で取り扱われる。】
【foo と命名された有名区画がある下で、grid-row-start: foo-start の様に接尾辞も含めて指定した場合、"foo-start " と(紛らわしく)命名された有名区画が無い限り、これに該当する ― その結果は、foo を指定したときと同じになる。】
【grid-*-start が供与する罫が grid-*-end が供与する罫と同じか、より後に位置する場合に、どうなるかは、§ 格子配置における競合の取り扱い に述べられる(以下も同様)。】
<DIV style="border:1px solid black;
display:grid;
grid-template:50px 70px/[stat] 40px [m1] 60px [m2] 80px [en];
">
<DIV style="grid-row:1; grid-column:2; border:1px solid black">1</DIV>
<DIV style="grid-row:1; grid-column:stat; border:1px solid red">2</DIV>
<DIV style="grid-row:2; grid-column:m2/en; border:1px solid red">3</DIV>
<DIV style="grid-row:2; grid-column:m1; border:1px solid red">4</DIV>
</DIV>
<integer> && <custom-ident> ?
N を <integer> に与えられた整数とする。<integer> のみ与えられた場合、N 本目の罫を格子アイテムの配置に供与する。N が負である場合、明示的な格子の終端辺から逆順に数える。
【 N = [ 1 / -1 ]が明示的な格子の[始端/終端]罫に対応する。結果の罫が明示的な格子の[終端辺/始端辺]を超える場合、暗黙的な罫を供与することになる。】
<custom-ident> として罫名も与えられた場合、その名前を伴う罫に限り数えられる(その名前を伴う罫のうち N 本目を供与する)。この目的においては、暗黙的な罫は、すべて、その名前を伴うものと見做される(したがって、明示的な格子内の該当する罫の本数が N に満たない場合、暗黙的な罫を供与することになる)。
<integer> に対する値 0 は、宣言を無効にする。
<DIV style="border:1px solid black;
display:grid;
grid-template:50px 70px/[L] 40px [L] 60px [L] 80px [L];
">
<DIV style="grid-row:1; grid-column:L 2; border:1px solid red">1</DIV>
<DIV style="grid-row:2; grid-column:L 2/L 4; border:1px solid red">2</DIV>
</DIV>
&& [ <integer> || <custom-ident> ]
N を <integer> に与えられた整数とする。<integer> のみ与えられた場合、スパン数として N を格子アイテムの配置に供与する。すなわち、[格子アイテムが占める区画の、このプロパティに対応する辺]を、その対辺†から N 本目††の所に位置させる。例えば grid-column-end に対する span 2 は、grid-column-start 罫から終端方向に在る 2 本目の罫を指示する。
【† 対辺とは、このスパン数が grid-row-end に指定されているならば、grid-row-start から指定される罫を指す( "-end" と "-strat" を入れ替えても、あるいは "-row-" を "-column-" に置き換えても同様)。したがって[ grid-row-start、grid-row-end ]の両者に、この形による値が与えられた場合、定義が循環するが、その場合の取り扱いは § 格子配置における競合の取り扱い に述べられる。】
<custom-ident> も与えられた場合、その名前を伴う罫に限り数えられる(そのような罫のうち N 本目を指すことになる)。この目的においては、暗黙的な罫のうち[明示的な格子の探索していく方向に対応する側に在るもの]は、すべて、その名前を伴うものと見做される(したがって、明示的な格子内の該当する罫の本数が N に満たない場合、暗黙的な罫を指すことになる)。
【この事例でも、対辺が指定されていない場合、アイテムは自動配置されるが、それに加え、スパン数も 1 と見なされる。】
<DIV style="border:1px solid black;
display:grid;
grid-template:50px 70px/[L1] 40px [L2] 60px [L3] 80px [L4];
">
<DIV style="grid-row:1; grid-column:span 2; border:1px solid red">1</DIV>
<DIV style="grid-row:2; grid-column:span 2 L2; border:1px solid red">2</DIV>
</DIV>
¶L2が効かない
<DIV style="border:1px solid black;
display:grid;
grid-template:50px 70px/[L] 40px [L] 60px [L] 80px [L];
">
<DIV style="grid-column:span L/3; border:1px solid red">1</DIV>
<DIV style="grid-row:2; grid-column:span L/4; border:1px solid red">1</DIV>
</DIV>
¶意味不明
例えば、次の宣言が与えられた下では:
.grid { grid-template-columns: 100px; }
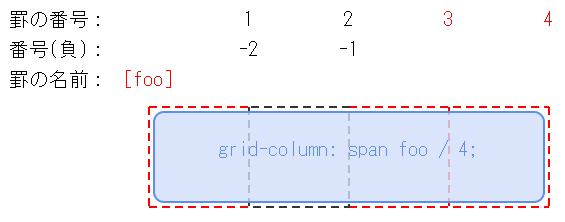
.griditem { grid-column: span foo / 4; }
格子コンテナ ( .grid)には,明示的にあてがわれる罫名 は無く、明示的な格子 は 2 本の罫(罫 1、罫 2 )からなるとする。格子アイテム ( .griditem)の column‐終端辺は罫 4 の所に指定されるので、暗黙的な格子 の終端側に 2 本の罫が生成される。
その column-始端辺は、始端方向に見出される最初の "foo" 罫でなければならないが、格子内には "foo" 罫は無いので,その罫は暗黙的な格子内にあることになる。罫 3 はその候補でない ― それは、明示的な格子 の終端側にあり、grid-column-start に指定された span は、該当する罫を始端方向へ探索するよう強制しているので。よって、明示的な格子の始端側に、暗黙的な格子 用の罫が生成されることになる。
テスト
ここに表示
ここに表示
スクリプト:
リセット スクリプト実行 全てのD→DA
スクリプト:
リセット スクリプト実行 全てのD→DA