
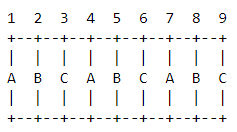
このとき、次の各 宣言は、格子アイテムを index で指示される各罫の合間に配置する:
grid-column-start: 4; grid-column-end: auto; /* 罫 4 〜 罫 5 ( 5 = 4 + 既定のスパン数) */ grid-column-start: auto; grid-column-end: 6; /* 罫 5 〜 罫 6 ( 5 = 6 − 既定のスパン数) */ grid-column-start: C; grid-column-end: C -1; /* 罫 3 〜 罫 9 ( 3 = 始端側から最初の C, 9 = 終端側から最初の C ) */ grid-column-start: C; grid-column-end: span C; /* 罫 3 〜 罫 6 ( 6 = 3 から終端方向に在る次の C ) */ grid-column-start: span C; grid-column-end: C -1; /* 罫 6 〜 罫 9 ( 6 = 9 から始端方向に在る次の C ) */ grid-column-start: span C; grid-column-end: span C; /* エラー: まず,始端, 終端とも span を指定しているので、終端に指定されたスパンは無視される。 その結果、アイテムは自動配置され,命名された罫にはスパンし得ない。 grid-column: span 1; と等価になる。 */ grid-column-start: 5; grid-column-end: C -1; /* 罫 5 〜 罫 9 */ grid-column-start: 5; grid-column-end: span C; /* 罫 5 〜 罫 6 ( 6 = 5 から終端方向に在る次の C ) */ grid-column-start: 8; grid-column-end: 8; /* エラー:罫 8 〜 罫 9 になる */ grid-column-start: B 2; grid-column-end: span 1; /* 罫 5 〜 罫 6 ( 5 = 始端側から 2 個目の B, 6 = 5 + 1 ) */