次の例では、3 本の column のいずれも、その内容に自動サイズされている。明示的に定義される row は無い。grid-auto-flow プロパティは row なので、格子の 1 本目の row から順に、必要に応じて[自動配置される格子アイテムを収容する空間に足る分の row]を追加しながら、各 row ごとに 3 本の column が探索される。

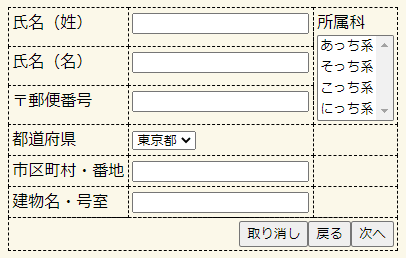
自動的な配置を利用するフォーム:
form {
display: grid;
/* 3 本の column を定義する。 どれも内容からサイズされ,対応する各罫には名前が付与される。 */
grid-template-columns:
[labels] auto [controls] auto [oversized] auto;
grid-auto-flow: row dense;
}
form > label {
/* 次に可用な row を自動的に見出しながら,すべてのラベルを 名前 "labels" の column に配置する。 */
grid-column: labels;
grid-row: auto;
}
form > input, form > select {
/* 次に可用な row を自動的に見出しながら,すべてのコントロールを 名前 "controls" の column に配置する。 */
grid-column: controls;
grid-row: auto;
}
#department-block {
/* このアイテムを 1 本目の row の中の名前 "oversized" の column に自動配置する。
アイテムが配置される 3 本の row にスパンする区画は、他の明示的に配置されるアイテムや区画、
あるいは、この区画に先立って自動的に配置されたどのアイテムとも、重なり合わない。 */
grid-column: oversized;
grid-row: span 3;
}
/* フォームのすべてのボタンを,明示的に定義された区画の中に配置する。 */
#buttons {
grid-row: auto;
/* ボタン区画を行内軸全体にスパンさせる。 */
grid-column: 1 / -1;
text-align: end;
}
HTML:
<form>
<label for="姓">氏名(姓)</label>
<input type="text" id="姓" name="name1" />
<label for="名">氏名(名)</label>
<input type="text" id="名" name="name2" />
<label for="郵">〒郵便番号</label>
<input type="text" id="郵" name="zip" />
<label for="県">都道府県</label>
<select type="text" id="県" name="fuken">
<option value="東京">東京都</option>
</select>
<label for="市区番">市区町村・番地</label>
<input type="text" id="市区番" name="address1" />
<label for="号室">建物名・号室</label>
<input type="text" id="号室" name="address2" />
<div id="department-block">
<label for="科">所属科</label>
<select id="科" name="department" multiple>
<option value="あ">あっち系</option>
<option value="そ">そっち系</option>
<option value="こ">こっち系</option>
<option value="に">にっち系</option>
</select>
</div>
<div id="buttons">
<button id="cancel">取り消し</button>
<button id="back">戻る</button>
<button id="next">次へ</button>
</div>
</form>