CSS3
:プロパティ
:font-family
編集:2022.07.10 by T.A.
→●、mdn
フォント ファミリー(Lv4)。
このプロパティは、いくつかの[フォント ファミリー名や汎用ファミリー名]からなる、優先順によるリストを指定する。フォント ファミリーは、様々な[ウェイト、字幅、斜傾度]を備える書体の集合を定義する。CSS は、個々の書体を選定するために、ファミリー名と他のフォント プロパティの組み合せを利用する。デザイン アプリケーションにおいて よく行われる様な[スタイル名を介する書体の選定法]ではなく、この選定の仕組みにより、フォールバックが生じた際でも、ある程度 規則正しいテキストな表示を得られるようになる。
成分値のリストはカンマで分離され,それぞれが代替候補を指示する。ユーザー エージェント は、[[描画される文字用のグリフ]を包含するような、可用なフォント]に合致するまで、ファミリ名のリストを走査する(§ クラスタ照合を見よ)。これにより、[各プラットフォーム間の可用なフォントの相違]、および[個々のフォントがサポートする文字範囲の相違]が、許容されるようになる。
フォントファミリ名は、次の 2 つの型に分けられる:
- <family-name>
- 上の例の Helvetica や Verdana など、フォントファミリの名前。
<family-name> によるフォント ファミリー名は、<string> として引用符で括って与えるか、または[1 個以上の <custom-ident> が成す連列]として引用符で括らずに与えなければならない。
<SPAN style="
font-family:Arial,MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
Arialに無いフォントはMS 明朝でおぎなう
- <generic-family>
- 各 <generic-family> キーワードは、汎用フォント候補を表現し、1 個以上の[ローカルにインストール済みフォントのうち、指定された汎用フォントに属するもの]の別名としてふるまう。<generic-family> は、作者による より特定的なフォント候補が可用でないときの、依拠可能なフォールバックとして利用できる。
作者には、堅牢性を向上するため、最後の代替候補として汎用フォント ファミリーを付加しておくことが奨励される。<generic-family> はキーワードなので、引用符で括られてはならないことに注意(さもなければ、<family-name> として解釈される)。
汎用ファミリー キーワードの集合は、§ 汎用フォント ファミリーに定義される。
汎用フォント ファミリー(<generic-family>)は、(CSS により定義される)標準の名前を持つフォント ファミリーであるが、これらの名前は、システム上にインストール済みな既存のフォント ファミリー用の別名である。しかしながら、単独の汎用フォント ファミリーは、[文字の Unicode 範囲、包含している要素の内容言語、利用者選好、システム設定群、等々]に基づいて、複数の活字書体から組成された書体にされてもよい。異なる汎用フォント ファミリーが同じ使用フォントに対応付けられてもよい。
<generic-family>
serif
- セリフ フォントの見本:

<SPAN style="
font-family:serif;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
sans-serif
- サンセリフ フォントの見本:

<SPAN style="
font-family:sans-serif;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
cursive
- cursive(筆記的)フォント。
見本:

<SPAN style="
font-family:cursive, MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
fantasy
- 装飾や表情の豊かさを主とするフォント。
見本:

<SPAN style="
font-family:fantasy, MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
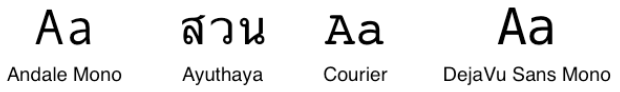
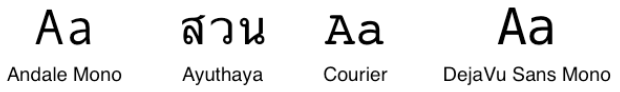
monospace
- monospace(等幅)フォントとされる判定基準は、すべてのグリフが同じ固定幅であることの他にない。
見本:

<SPAN style="
font-family:monospace, MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
system-ui
- この汎用フォント ファミリーは、ユーザー エージェントが稼働しているプラットフォーム上の既定のユーザー インタフェース フォントで、テキストを描画させる。
<SPAN style="
font-family:system-ui, MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
emoji
- 絵文字(emoji characters/emoji)用途に意図されている。
<SPAN style="
font-family:emoji, MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう🀍</SPAN>
使い方がわからない。
math
- このフォント ファミリーは、数式用途に意図されている。
<SPAN style="
font-family:math, MS ゴシック;
font-size:30px;
">ABCabcijk012漢字あいう=/÷×√𝐀𝐁𝐂𝐴𝐵𝐶𝑓𝒜𝒞🀍</SPAN>
使い方がわからない。
<SPAN style="
font-family:math, MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう=/÷×√𝐀𝐁𝐂𝐴𝐵𝐶𝑓𝒜𝒞🀍</SPAN>
使い方がわからない。
<SPAN style="
font-family:MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう=/÷×√𝐀𝐁𝐂𝐴𝐵𝐶𝑓𝒜𝒞🀍</SPAN>
指定なし
fangsong
- このフォント ファミリーは、中国語の Fang Song(仿宋)活字書体用に利用される。Fang Song は、Song(serif)と Kai(cursive)の合いの子の様な形である。概して、Song スタイルよりも、横線は傾けられ、線端の flourish は小さく、描線の太さの変動幅は少ない。Fang Song は、中国政府の公式的な文書に利用されることが多い。
<SPAN style="
font-family:fangsong, MS P明朝;
font-size:30px;
">ABCabcijk012漢字あいう⼚⼫⼺⼷🀍</SPAN>
中国語用のコードに有効か?
ui-serif
- このフォント ファミリーは、システムのユーザー インタフェースを成すセリフ異体字用に利用される。ui-serif の目的は、web 内容をネイティブ OS の見かけと感触に統合できるようにすることにある。
<SPAN style="
font-family:ui-serif, MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
<SPAN style="
font-family:ui-serif, MS ゴシック;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
ui-sans-serif
- このフォント ファミリーは、システムユーザー インタフェースを成すサンセリフ異体字用に利用される。ui-sans-serif の目的は、web 内容をネイティブ OS の見かけと感触に統合できるようにすることにある。
<SPAN style="
font-family:ui-sans-serif, MS ゴシック;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
<SPAN style="
font-family:ui-sans-serif, MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
ui-monospace
- このフォント ファミリーは、システムのユーザー インタフェースを成す monospaced【等幅化された】異体字用に利用される。ui-monospace の目的は、web 内容をネイティブ OS の見かけと感触に統合できるようにすることにある。
<SPAN style="
font-family:ui-monospace, MS Pゴシック;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
<SPAN style="
font-family:ui-monospace, MS P明朝;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
ui-rounded
- このフォント ファミリーは、システムのユーザー インタフェースを成す rounded【先端が丸められた】異体字用に利用される。ui-rounded の目的は、web 内容をネイティブ OS の見かけと感触に統合できるようにすることにある。
<SPAN style="
font-family:ui-rounded, MS ゴシック;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
<SPAN style="
font-family:ui-rounded, MS 明朝;
font-size:30px;
">ABCabcijk012漢字あいう</SPAN>
関連
font-family 記述子。
テスト
ここに表示
¶[Edge]ほとんど✖
ここに表示
|
|
|
|
|
|
|
|
|
|