
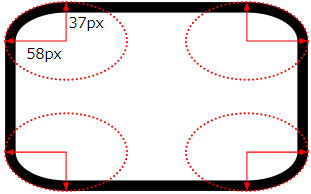
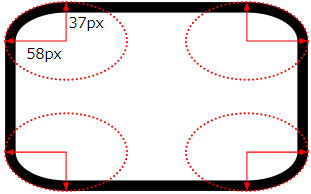
↑隅の曲率は、 border-*-radius に対する 2 成分による値 58px 37px(または border-radius 略式プロパティに対する値 58px / 37px )から定義されている。
→●、mdn(border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius)
ボーダーの角の曲線半径。
| 名前 | border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
|
|---|---|
| 値 | <length-percentage[0,∞]>{1,2} |
| 初期値 | 0 |
| 適用対象 | すべての要素(ただし、注釈文を見よ) |
| 継承 | されない |
| 百分率 | ボーダーボックスの、対応する寸法に相対的 |
| 算出値 | 2 個の[算出された |
| アニメーション型 | 算出値の型による |
2 個目の値が省略された場合、1 個目の値から複製される。
いずれの長さも 0 の場合、隅は丸められず、角ばった状態になる。
[横/縦]半径に対する百分率は、ボーダーボックスの[横幅/縦幅]に相対的になる。
開始<SPAN style=" border:5px solid #f00; border-top-left-radius:20px; ">テスト</SPAN>終了
開始<SPAN style=" border:5px solid #f00; border-top-left-radius:0.5em 1em; ">テスト</SPAN>終了
開始<SPAN style=" border:5px solid #f00; border-top-right-radius:20px; ">テスト</SPAN>終了
開始<SPAN style=" border:5px solid #f00; border-bottom-left-radius:20px; ">テスト</SPAN>終了
開始<SPAN style=" border:5px solid #f00; border-bottom-right-radius:20px; ">テスト</SPAN>終了
負な値は無効。

↑隅の曲率は、 border-*-radius に対する 2 成分による値 58px 37px(または border-radius 略式プロパティに対する値 58px / 37px )から定義されている。
border-radius: 4em;
は、次に等価になる:
border-top-left-radius: 4em; border-top-right-radius: 4em; border-bottom-right-radius: 4em; border-bottom-left-radius: 4em;
border-radius: 2em 1em 4em / 0.5em 3em;
は、次と等価になる:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
| 表示内容: |
| 表示内容: |