白くフィルされるテキストに黒くストロークする(縁取りする)効果を達成する 2 つの例を示す。最初の例では下位プロパティを利用し、2 番目の例では -webkit-text-stroke 略式プロパティを利用して、同じ結果を得る:
.stroked-text-longhand {
color: #fff;
-webkit-text-stroke-color: #000;
-webkit-text-stroke-width: 1px;
}
.stroked-text-shorthand {
-webkit-text-fill-color: #fff;
-webkit-text-stroke: thin #000;
}
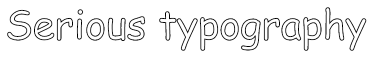
これにより、次の要素は:
<p class="stroked-text-longhand">Serious typography</p>
次のように描画されることになる: