JavaScript集
編集:2024.02.18 ↑トップページ
- ABSの模擬動作
- ブラウザーで画像印刷
- カラーグラデーションの表示
- オブジェクトの移動:タイプB
- クッキー取り扱いモジュールとテスト
- トンボの模擬表示
- ジグソーパズル
- 線香花火の模擬表示
- 自作ツールチップ
- 要素オブジェクトのマウス操作による移動
- 積もる雪の模擬表示
- 直線描画
ABSの模擬動作

編集:2021.08.18
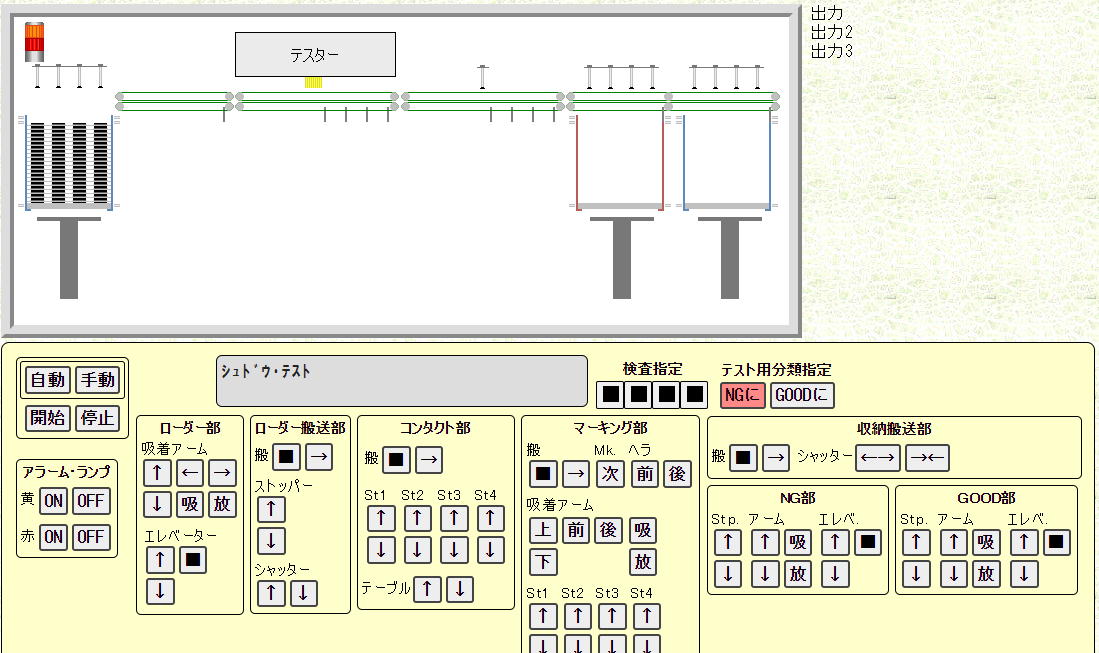
或る半導体製品を扱う機械を模擬したもの。
当時、8bit CPUの装置では珍しくマルチタスク処理をしていて、それも模擬しました。
HTML5対応にし、音も発するようにしました。
ブラウザーで画像印刷(GazouInsatuTC.htm)

編集:2023.06.26 by T.A.
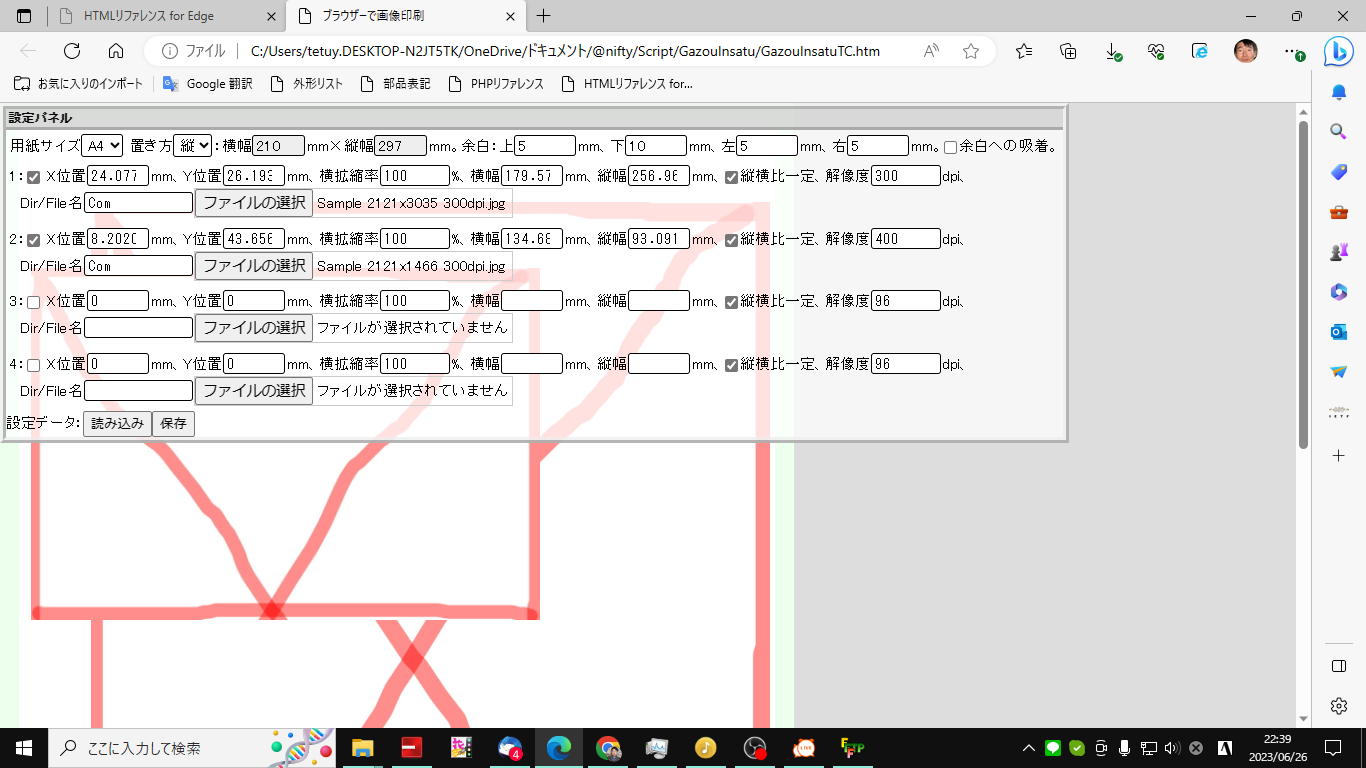
ブラウザー上で指定画像を配置して印刷する為のもの。
画像はWeb上のアドレスでも可能で、4つまで指定可能。
用紙、画像サイズ、dpi、倍率など指定可能。
ローカルで動作させた場合は、設定の保存(cookie利用)ができません。
※ 画像以外を指定した場合は不明。
カラーグラデーションの表示(ColorGradationTMV.htm)

編集:2023.09.24 by T.A.
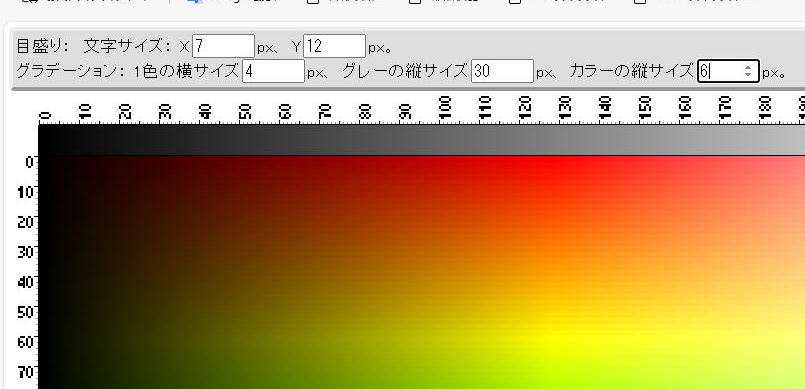
カラーグラデーションを表示します。
色の発色は色指定で表示しています。なので、各色でマス目が出てしまいます。
目盛りと文字の表示も可能にしました。
目盛り文字、各色のサイズの変更も可能。
印刷にも可能。印刷時は、背景も印刷する設定をお忘れなく。
※ サンプル画像は、サイズ変更した例。
LMenu

編集:2021.08.20 by T.A.
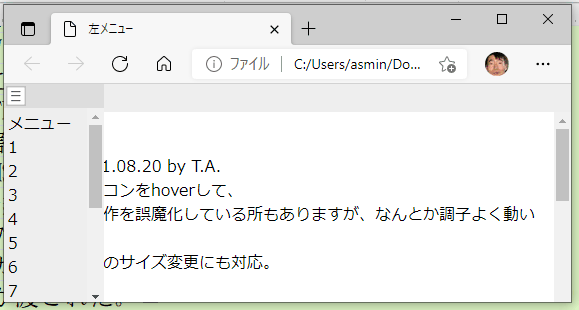
左上のアイコンをマウスポインターを乗せるとメニューが現れます。
メニューを離れると、メニューは消えます。
ウインドウのサイズ変更にも対応。
ImgSelect

編集:2021.08.22 by T.A.
画像を選択する時に使うような仕組み。
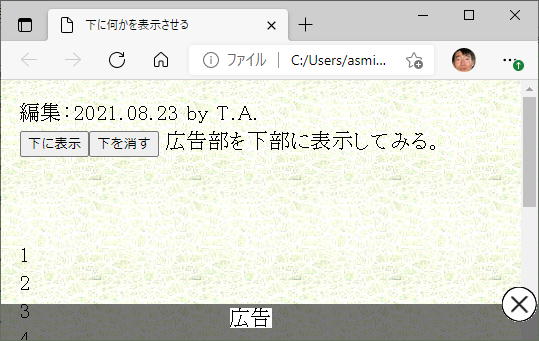
UDisp

編集:2021.08.23 by T.A.
広告などで見かける表示…下部に表示させます。
消すこともできる。
スタイルシートだけでできなくは無いのだろうけれど今回は、スクリプトを使用。
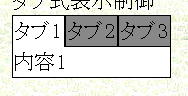
TabA

編集:2021.08.23
タブのクリックで表示切替。
簡単なデザインにしました。よって、必要に応じて色を付けるなど手を加えて下さい。TABLE構成です。
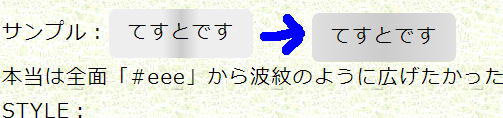
LinkButtonA

編集:2021.09.24
A要素を使ったリンクボタンです。
マウスカーソルが乗ると背景が変化します。
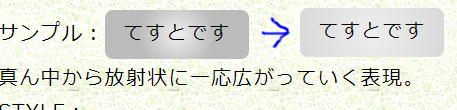
LinkButtonB

編集:2021.09.24
A要素を使ったリンクボタンです。
マウスカーソルが乗ると背景が変化します。
一応放射状になっている。
トンボの模擬表示(Tonbo.htm)

編集:2021.08.24
トンボが飛ぶ様子を模擬したもの。
ブラウザーのアニメーション機能等は使ってません。
MoveA

編集:2023.07.09 by T.A.
要素オブジェクトをマウス操作により移動します。
移動させたい要素をクリックして移動開始、もう一度クリックで移動終了です。
MoveB

編集:2023.07.08 by T.A. 。
要素オブジェクトをマウス操作により移動します。
BODY の mousemove イベントによる制御。
position 値:absolute、relative、fixed、sticky に対応しています。
MoveC

編集:2023.07.09 by T.A. 。
要素オブジェクトをマウス操作により移動します。
BODY の drag イベントによる制御で、IMG 要素にしかHTMLが対応していないようです。
position 値:absolute、relative、fixed、sticky に対応しています。
PrintImage

編集:2021.08.29 by T.A.
画像と文字列を画面上で自由に動かして配置する。
ページの用紙サイズの設定も可能。
印刷も可能で、設定部などは印刷されません。
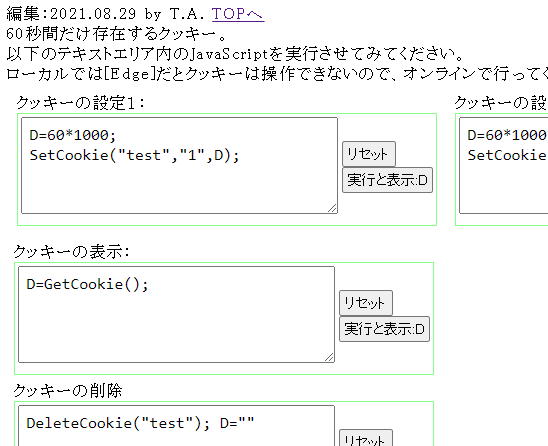
CookieA

編集:2021.08.29 by T.A.
クッキーのモジュールと実験です。
クッキーモジュールは「クッキーの設定(書き込み)」「クッキーの取得」「クッキーの削除]です。
実験は10秒だけ記憶させる。
記憶時間の単位:[ms]。
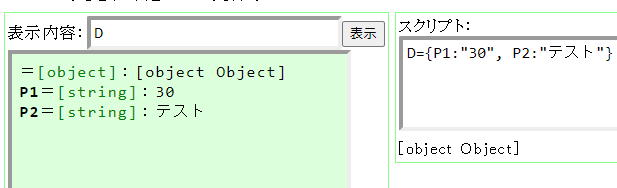
DomA

編集:2021.08.30 by T.A.
値やオブジェクトの内容(リスト)を表示するモジュールです。
テキスト出力も可能。
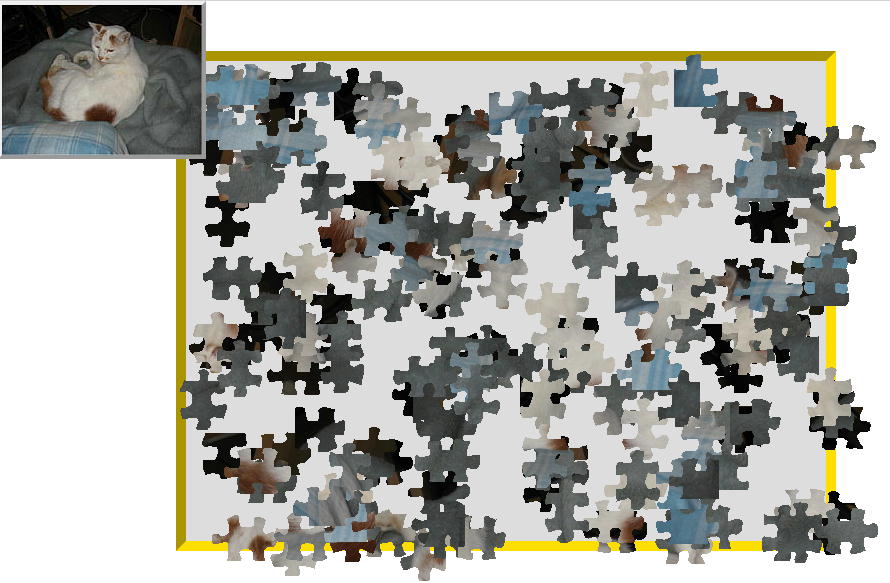
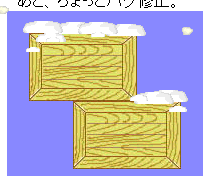
ジグソーパズル(PZ1.htm)

編集:2021.08.31 by T.A.
ジグソーパズル。
ピース数は少ないですが。
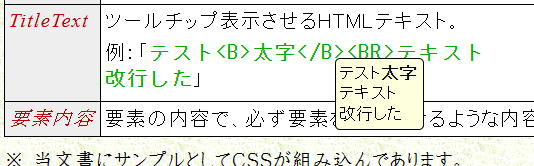
自作ツールチップ

編集:2023.07.03 by T.A.
JavaScriptによるツールチップの表示です。
誰でも出来そうな処理ですが、サンプルとして挙げておきます。
ツールチップとして表示する文字は、HTMLテキストが可能で、改行も含めることができます。
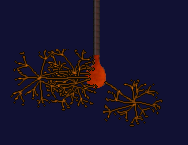
線香花火の模擬表示(SenkouHanabi.htm)

編集:2008.03.24 21:35
線香花火の模擬表示です。
積もる雪の模擬表示(TumoruYuki.htm)

編集:2008.03.24 21:33
雪を降らせます。IMG要素がある場合はそこに積もらせます。雪を除ける事も可能になりました。
直線描画(Line.htm)

編集:2021.08.31 by T.A.
「Naigai」で使っている物をモジュールとして提供。
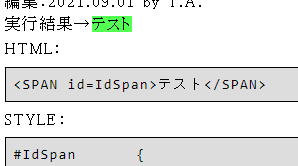
AnimeA

編集:2021.09.01 by T.A.
CSS3のアニメーション表現のサンプル。簡単な例なので誰でもできるでしょう。
蛍みたいに光ります。
AnimeB

編集:2021.09.01 by T.A.
CSS3のアニメーション表現のサンプル。簡単な例なので誰でもできるでしょう。
画像のスライド表示です。フェードイン、フェードアウト付き。