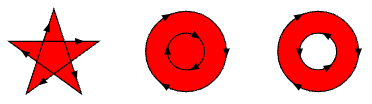
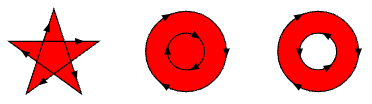
nonzero 規則の図解:

↑パスを成すある下位パスが[自身に交差している/別の下位パスに封入されている]ときの、nonzero フィル規則による効果。
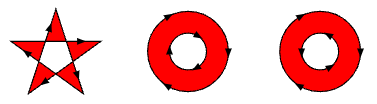
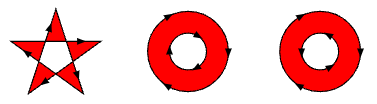
evenodd 規則の図解:

↑パスを成すある下位パスが[自身に交差している/別の下位パスに封入されている]ときの、evenodd フィル規則による効果。
| 名前 | fill-rule |
|---|
fill-rule プロパティは、キャンバス上のどの部分が図形の内側に含まれるかを決定するアルゴリズム(巻き数規則)を指示する。単純な交差していないパスにおいては、どの領域が“内側”にあるかは直感的に明瞭である。しかしながら、より複階的なパス ― 自身に交差しているパスや、ある下位パスが別の下位パスを封入しているパスなど ― における“内側”の解釈は、それほど明らかではない。
それを明らかにするため、まず、所与の点の“巻き数”が次に従って定義される:
fill-rule プロパティは、図形の内側を決定する方法として、次の 2 つのオプションを供する:
nonzero 規則の図解:

↑パスを成すある下位パスが[自身に交差している/別の下位パスに封入されている]ときの、nonzero フィル規則による効果。
evenodd 規則の図解:

↑パスを成すある下位パスが[自身に交差している/別の下位パスに封入されている]ときの、evenodd フィル規則による効果。