
イメージマップは、イメージ上の幾何学的なエリアをハイパーリンクと結びづけることができます。
イメージは、イメージを表す IMG 要素または OBJECT 要素の形式を取りますが、IMG 要素または OBJECT 要素の usemap 属性を指定することによって、( MAP 要素の形式を取った)イメージマップと結びづけられることができます。usemap 属性は、指定されれば、MAP 要素への妥当なハッシュ名前参照でなければいけません。
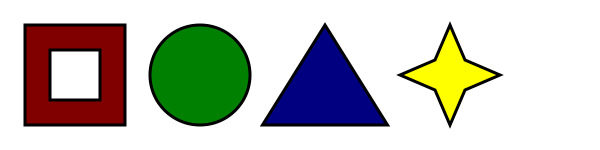
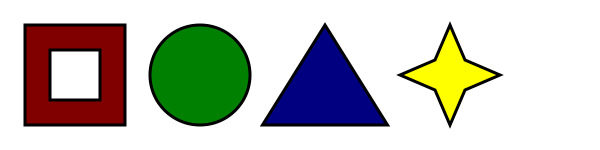
以下にご覧のイメージを考えます:

着色された領域だけをクリッカブルにしたい場合は、次のようにします:
<p>
Please select a shape:<BR>
<img src="Com/sample-usemap.png" usemap="#shapes"
alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star.">
<map name="shapes">
<area shape=rect coords="50,50,100,100"> <!-- the hole in the red box -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Red box.">
<area shape=circle coords="200,75,50" href="green.html" alt="Green circle.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60"
href="yellow.html" alt="Yellow star.">
</map>
</p>