DHTML: Rangeインタフェース
編集:2021.12.12 by T.A.
ノードやテキストノードの部品を含むことができる文書の断片を表します。→●、MS
¶説明省く
Range は document オブジェクトの createRange() メソッドにより生成することができます。また、Selection オブジェクトの getRangeAt()(en-US)メソッドや Document オブジェクトの caretRangeFromPoint() メソッドにより取得することもできます。
コンストラクター
- Range=new Range() ● 実験的
- 始点および終点がグローバルな Document である Range オブジェクトを返します。
プロパティ
- Boolean=Range.collapsed 読取専用
- Range の始点と終点が同じ位置にあるか否かを表す。
- Node=Range.commonAncestorContainer ● 読取専用。
- startContainer と endContainer をともに含む、最も深い Node を返す。
- Node=Range.endContainer 読取専用。
- Range の終点を含む Node を返す
- 数値=Range.endOffset 読取専用。
- endContainer の中での Range の終点の位置を示す数字を返す。
- Node=Range.startContainer 読取専用。
- Range の始点を含む Node を返す
- 数値=Range.startOffset 読取専用。
- startContainer の中での Range の始点の位置を示す数字を返す
メソッド
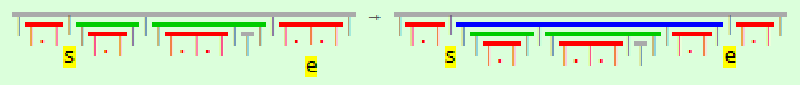
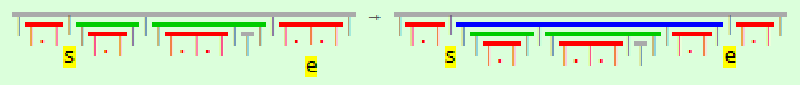
- Range.setStart(startNode, startOffset)●
- Range の始点を設定する。
- Range.setEnd(endNode, endOffset) ●
- Range の終点を設定する。
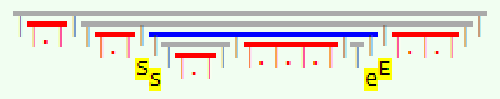
- Range.setStartBefore(Node) ●
- 他の Node を基準に Range の始点を設定。
- Range.setStartAfter(Node) ●
- 他の Node を基準に Range の始点を設定。
- Range.setEndBefore(Node) ●
- 他の Node を基準に Range の終点を設定。
- Range.setEndAfter(Node) ●
- 他の Node を基準に Range の終点を設定。
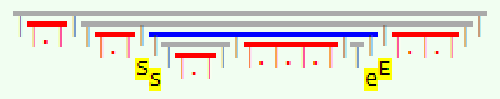
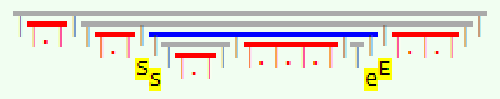
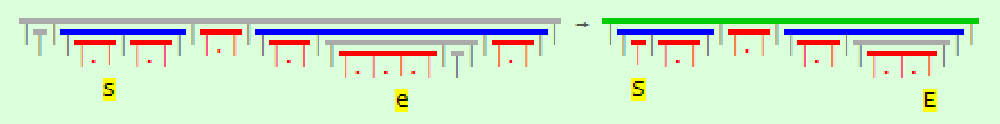
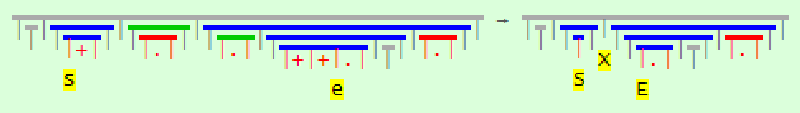
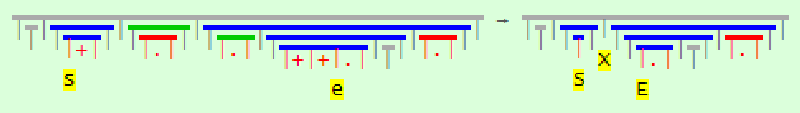
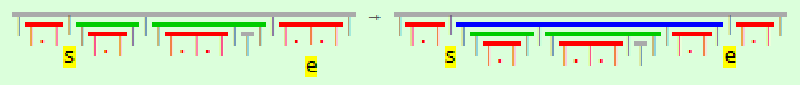
(説明用の図式 ―
node 引数が、図の
青色区間が表すノードに対応しているとする。)

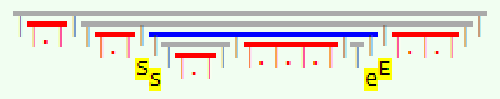
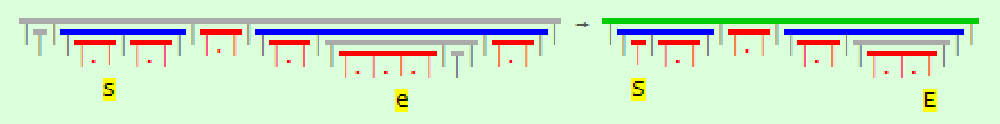
- Range.selectNode(Node) ●
- Range を、ある Node とその内容を含むように設定。
- Range.selectNodeContents(Node) ●
- Range を、ある Node の内容を含むように設定。
- Range.collapse(toStartFg) ●
- Range をその端点の一方へ折りたたむ。
- DocumentFragment=Range.cloneContents()●
- Range の中身をコピーした DocumentFragment を返す。

- Range.deleteContents() ●
- Range の中身を Document から削除。

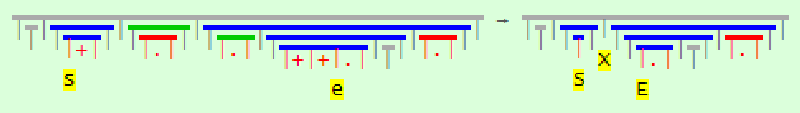
- DocumentFragment=Range.extractContents() ●
- Range の中身をドキュメント・ツリーから DocumentFragment に移動。
- Range.insertNode(Node) ●
- Range の始点に Node を挿入。
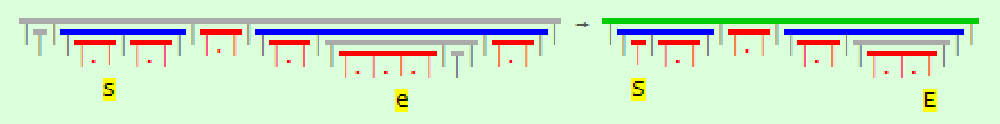
- Range.surroundContents(Node) ●
- Range の中身を新しい Node の中に移動。

- 比較結果=Range.compareBoundaryPoints(how, Range2) ●
- 2 つの Range の端点の位置を比較。
- Range=Range.cloneRange() ●
- 元の Range と同じ端点を持つ Range オブジェクトを返す。
- Range.detach() ●
- パフォーマンスを改善するために、Range を使用状態から開放。
- text=Range.toString()
- Range の内容を文字列として返す。
- Range.compareNode() 廃止 非推奨
- Node が range の前、後、中、外のうちのいずれの場所にあるかを示す定数を返す。
- 数値=Range.comparePoint(referenceNode, offset) 実験的 ●
- 指定された点が Range の前、中、後のうちのいずれの場所にあるかを -1、0、1 で示す。
- DocumentFragment=Range.createContextualFragment(tagString) 実験的 ●
- 渡された文字列から生成した DocumentFragment を返す。
- DOMRect=Range.getBoundingClientRect() 実験的
- Range の内容の全体に結びつく DOMRect オブジェクトを返します。これは、Range.getClientRects() が返すすべての長方形の集合体です。
- rectList=Range.getClientRects() 実験的
- Range 内のすべての要素について、Element.getClientRects() の結果をまとめた DOMRect オブジェクトのリストを返します。
- Boolean=Range.intersectsNode(referenceNode) 廃止 ●
- 指定ノードの範囲が Range と交差するか否かを示す boolean を返す。
- Boolean=Range.isPointInRange(referenceNode, offset) 実験的 ●
- 与えられた点が Range の中にあるか否かを示す boolean を返す
- stringifier→●
- 範囲°を文字列化した結果は、範囲°により“選択”されているすべてのテキストになる。
テスト
ここに表示
|
|
|
|
|
|
|
|
|
|