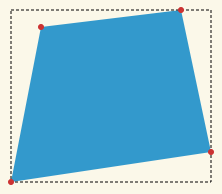
new DOMQuad({x: 40, y: 25}, {x: 180, y: 8}, {x: 210, y: 150}, {x: 10, y: 180});

DOMQuad により表現される不規則な四辺形。4 個の赤丸は、DOMPoint 型の属性 p1、p2、p3、p4 を表現する。破線の矩形は、DOMQuad の getBounds() メソッドから返される限界矩形を表現する。
実験的:これは実験的技術です。これを本番環境で使用する前に、ブラウザの互換性テーブルを注意深く確認してください。
DOMQuad は、任意の四辺形の角を定義する4つの DOMPoint のコレクションです。DOMQuads を返すと、getBoxQuads() は、任意の 2D または 3D 変換が存在する場合でも正確な情報を返すことができます。軸に揃えられた境界矩形が必要な場合にのみ、DOMRectReadOnly を返す便利な境界属性があります。
var point = new DOMPoint(2, 0);
var quad1 = new DOMQuad(point, {x: 12, y: 0}, {x: 12, y: 10}, {x: 2, y: 10});
上による結果、 および次による結果の DOMQuad quad1、quad2 の互いに対応する属性が表現する点は、互いに等価になる:
var rect = new DOMRect(2, 0, 10, 10); var quad2 = DOMQuad.fromRect(rect);
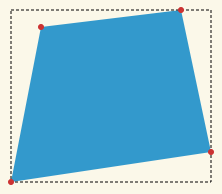
new DOMQuad({x: 40, y: 25}, {x: 180, y: 8}, {x: 210, y: 150}, {x: 10, y: 180});

DOMQuad により表現される不規則な四辺形。4 個の赤丸は、DOMPoint 型の属性 p1、p2、p3、p4 を表現する。破線の矩形は、DOMQuad の getBounds() メソッドから返される限界矩形を表現する。
| 表示内容: |
| 表示内容: |