collapse の用例:
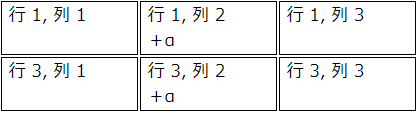
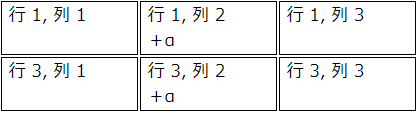
次の 3 行、3 列の HTML テーブルが与えられたとする:

2 行目(の TR 要素)¶に visibility: collapse をあてがったとき、表示例:

row/column が消されても、他の row/column 内のセルのサイズは,そのままに保たれるであろう。
可視性。
| 名前 | visibility
|
|---|---|
| 値 | visible | hidden | collapse |
| 初期値 | visible |
| 適用対象 | すべての要素 |
| 継承 | される |
| 百分率 | 受容しない |
| 算出値 | 指定値 |
| 正準的順序 | 文法に従う |
| アニメーション型 | 離散的 |
visibility プロパティは、要素が生成するボックス(たち)を描画する(可視にする)かどうかを指定する。ボックスは、不可視にされても、依然としてレイアウトには影響する(対して、display プロパティに対する none は、ボックス生成を抑止する)。
visible
開始<SPAN style="border:1px solid red; visibility:visible; ">テスト</SPAN>終了
hidden
collapse
【この値は、テーブルの column や row を まるごと消す(空間も占めなくなる)が、テーブル他のレイアウト(cell 幅など)は、消されないときと同じに保たせる】
【row/row グループ に対しては、消すだけなら display: none で代用できる。】
【特に、column/column グループ に対しては、正しく機能しない ユーザー エージェントもある。あるいは、テーブルの border-collapse プロパティが collapse にされている場合も。】
<TABLE style="border:1px solid black"> <TR> <TD style="border:1px solid red; visibility:collapse; ">TD1 <TD style="border:1px solid black;">TD2 </TABLE>
<TABLE style="border:1px solid black"> <TR> <TD style="border:1px solid black;">1 <TD style="border:1px solid black;">2 <TR style=" visibility:collapse; "> <TD style="border:1px solid black;">3 <TD style="border:1px solid black;">4 <TR> <TD style="border:1px solid black;">5 <TD style="border:1px solid black;">6 </TABLE>
このプロパティは、スクリプトその他の動的な効果と併用できる。
collapse の用例:
次の 3 行、3 列の HTML テーブルが与えられたとする:

2 行目(の TR 要素)¶に visibility: collapse をあてがったとき、表示例:

row/column が消されても、他の row/column 内のセルのサイズは,そのままに保たれるであろう。
| 表示内容: |
| 表示内容: |