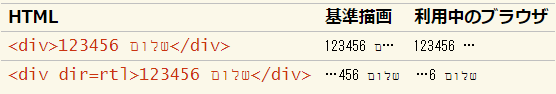
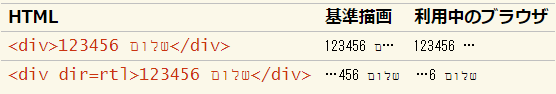
双向状況において、省略符用の部屋を作るとき どの文字が隠されるかを、次にデモる ― それらは、視覚的に行の終端辺に来る:
見本 CSS :
div {
font-family: monospace;
white-space: pre;
overflow: hidden;
width: 9ch;
text-overflow: ellipsis;
}
表示結果例:

過フロー時の省略符。
| 名前 | text-overflow
|
|---|---|
| 値 | clip | ellipsis |
| 初期値 | clip |
| 適用対象 | ブロック コンテナ |
| 継承 | されない |
| 百分率 | 受容しない |
| 算出値 | 指定されたキーワード |
| 正準的順序 | 文法に従う |
| アニメーション型 | 離散的 |
このプロパティは、[行内内容が[そのブロック コンテナ要素の行ボックスの終端辺を、行内次元において過フローする]、かつ そのブロックの overflow は visible でない]ときの描画を指定する。
テキストは、例えば折り返しが禁則されるとき(例えば、white-space プロパティに対する nowrap や、一行分を超える長さの 単独の単語に因り)、過フローし得る。
clip
<DIV style="border:1px solid red; width:100px; height:50px; font-size:20px; overflow:hidden; text-overflow:clip; ">abc defg hijklmnopqrstuvwxyz </DIV>
ellipsis
【以下に現れる語 省略符(ellipsis)は、ユーザー エージェントがこの値に対し実際に描画する文字(たち)を指す(U+2026 に限られない)。】
<DIV style="border:1px solid red; width:100px; height:50px; font-size:20px; overflow:hidden; text-overflow:ellipsis; ">abc defg hijklmnopqrstuvwxyz </DIV>
読み易くするため、このプロパティ定義においては、用語“文字”が利用される ― 実装の目的においては、“書記素クラスタ”[UAX29] を意味する。
ellipsis 値に対しては、実装は、行の終端辺の所の[文字/不可分な行内レベルの要素]を、省略符を収めるに必要な分だけ隠した上で、隠されずに残った行内内容の終端辺に、省略符を配置するものとする。ただし、行上の最初の[文字/不可分な行内レベルの要素]まで隠れることになる場合は、省略化せず clip と同じにふるまうものとする。
双向状況において、省略符用の部屋を作るとき どの文字が隠されるかを、次にデモる ― それらは、視覚的に行の終端辺に来る:
見本 CSS :
div {
font-family: monospace;
white-space: pre;
overflow: hidden;
width: 9ch;
text-overflow: ellipsis;
}
表示結果例:

¶以下省く
| 表示内容: |
| 表示内容: |