
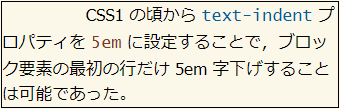
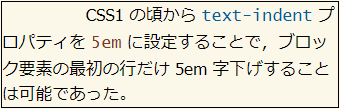
テキストの最初の行は、ブロックの始端から 5em の所から開始する。
字下げ。
| 名前 | text-indent
|
|---|---|
| 値 | [<length-percentage>] && hanging? && each-line? |
| 初期値 | 0 |
| 適用対象 | ブロック・コンテナ |
| 継承 | される |
| 百分率 | ブロック・コンテナの自前の行内軸内縁サイズを基準にする |
| 算出値 | 算出された <length-percentage> 値と指定されたキーワード(たち) |
| 正準的順序 | 文法に従う |
| アニメーション型 | 算出値の型による |
このプロパティは、ブロック内の行内内容の各行に適用される字下げを指定する。字下げは、行ボックスの始端辺に適用されるマージンとして扱われる。
影響されるのは、キーワード[each-line / hanging]により、他が指定されない限り、要素の整形される最初の行 [CSS-PSEUDO-4] に限られる。例えば、匿名なブロック・ボックスの最初の行は、その親要素の最初の子であるときに限り影響される。
<DIV style="border:1px solid red; width:200px; font-size:15px; text-indent:20px; ">あああああああああああああああああああああああああああああああ </DIV>
<DIV style="border:1px solid red; width:200px; font-size:15px; text-indent:-20px; ">あああああああああああああああああああああああああああああああ </DIV>
<DIV style="border:1px solid red; width:200px; font-size:15px; text-indent:-20px; padding-left:20px; ">あああああああああああああああああああああああああああああああ </DIV>
百分率は、内在的サイズ供与を計算する目的においては 0 として扱うものとする ― レイアウトを遂行するときは、常に通常どおり解決される。
注記: これは要素を過フローさせ得るので、内在的サイズ法と併用することが推奨される。
<DIV style="border:1px solid red; width:200px; font-size:15px; text-indent:10%; ">あああああああああああああああああああああああああああああああ </DIV>
<DIV style="border:1px solid red; width:100px; font-size:15px; text-indent:10%; ">あああああああああああああああああああああああああああああああ </DIV>
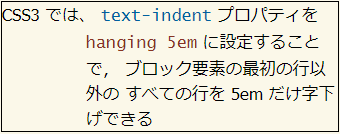
hanging
<DIV style="border:1px solid red; width:200px; font-size:15px; text-indent:40px hanging; ">あああああああああああああああああああああああああああああああ </DIV>¶
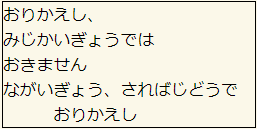
each-line
<DIV style="border:1px solid red; width:200px; font-size:15px; text-indent:40px each-line; ">あああああああああああああああああああああああああああああああ </DIV>¶


¶図不明にて除く

| 表示内容: |
| 表示内容: |