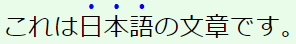
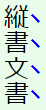
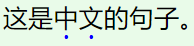
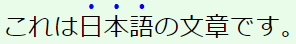
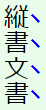
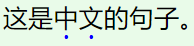
圏点に選好される位置は、内容言語に依存する。例えば、日本語において選好される位置は、over right である。中国語において選好される位置は、under right である。次の表(参考)に[中国語/日本語]に選好される圏点の位置を要約する:
| 内容言語 | 選好される位置 | |
|---|---|---|
| 横書き | 縦書き | |
| 日本語/韓国語/モンゴル語 | over
| right
|
| 中国語 | under
| |
圏点の位置。
| 名前 | text-emphasis-position
|
|---|---|
| 値 | [over | under] && [right | left]? |
| 初期値 | over right |
| 適用対象 | テキスト |
| 継承 | される |
| 百分率 | 受容しない |
| 算出値 | 指定されたキーワード(たち) |
| 正準的順序 | 文法に従う |
| アニメーション型 | 離散的 |
このプロパティは、圏点がどこに描かれるかを述べる。[right | left] 成分が省略された場合の既定は right とする。
over
開始<SPAN style="border:1px solid red; text-emphasis-style:filled; text-emphasis-position:over; ">テスト</SPAN>終了-webkit-text-emphasis-style:filled;、
<DIV style="border:1px solid black; width:100px; height:150px; writing-mode:vertical-rl; "> 開始<SPAN style="border:1px solid red; text-emphasis-style:filled; text-emphasis-position:over; ">テスト</SPAN>終了 </DIV>
under
開始<SPAN style="border:1px solid red; text-emphasis-style:filled; text-emphasis-position:under; ">テスト</SPAN>終了
right
<DIV style="border:1px solid black; width:100px; height:150px; writing-mode:vertical-rl; "> 開始<SPAN style="border:1px solid red; text-emphasis-style:filled; text-emphasis-position:over right; ">テスト</SPAN>終了 </DIV>¶
<DIV style="border:1px solid black; width:100px; height:150px; writing-mode:vertical-rl; "> 開始<SPAN style="border:1px solid red; text-emphasis-style:filled; text-emphasis-position:under right; ">テスト</SPAN>終了 </DIV>¶
left
<DIV style="border:1px solid black; width:100px; height:150px; writing-mode:vertical-rl; "> 開始<SPAN style="border:1px solid red; text-emphasis-style:filled; text-emphasis-position:under left; ">テスト</SPAN>終了 </DIV>¶
<DIV style="border:1px solid black; width:100px; height:150px; writing-mode:vertical-rl; "> 開始<SPAN style="border:1px solid red; text-emphasis-style:filled; text-emphasis-position:over left; ">テスト</SPAN>終了 </DIV>¶
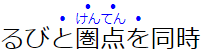
圏点は、各文字に、ルビ注釈テキストとして ― 正確に、text-emphasis-position により与えられるルビ位置に、ルビ整列は中央寄せにされて ― あてがわれていたかのように描かれる。この位置は、下線や上線による装飾と競合することになる場合には、調整され得る/してもよいことに注意。
行高に対する圏点の効果は、ルビ テキストに対するときと同じである。
| 内容言語 | 選好される位置 | |
|---|---|---|
| 横書き | 縦書き | |
| 日本語/韓国語/モンゴル語 | over
| right
|
| 中国語 | under
| |
文字に適用される圏点は、同じ位置にルビも描かれる場合には、ルビの外側に配置される。これには[自動で隠される/空な]ルビ注釈も含まれる。

| 表示内容: |
| 表示内容: |