spatial-navigation-function の値に応じて、フォーカスがどう移動するかの違いを、次の例に示す。

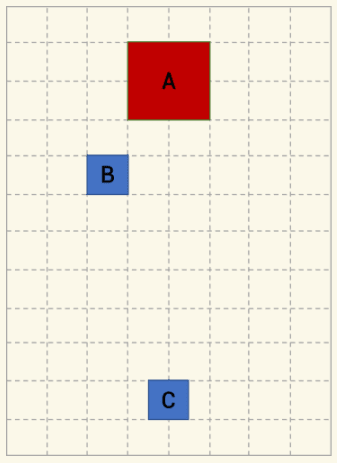
"A" から候補を成すいずれかの要素へフォーカスを移動する
要素は、"A","B","C" を包含する空間的ナビコンテナで、"A" にフォーカスされているとする。
利用者が、下矢印キーを押したとする。フォーカスの移動先は、要素の spatial-navigation-function に指定された値に応じて[ normal ならば "B"。grid ならば "C" ]になる。