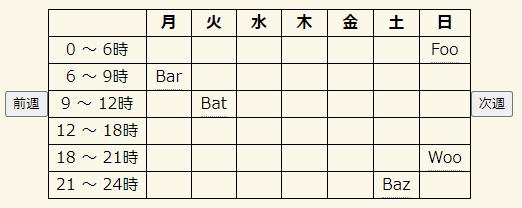
次の例は、単純化された TV 番組表を示す。それは、番組を表現している要素たちが成す格子があり、その周りにいくつかユーザー インタフェース ボタンを備える。
この事例では、格子の中はスカスカである。なので、利用者が "Foo" から下へ移動しようと試行した場合、フォーカスは "次週" へ移動することになる ― それが下方向において目的により近いので。同じことは "Bar" から、下へ行くときも該当し、フォーカスは "前週" へ移動することになる。

<div> <button>前週</button> <table><tbody><tr><td><th>月<th>火<th>水<th>木<th>金<th>土<th>日 <tr><td>0 ~ 6時<td><td><td><td><td><td><td><a href="#">Foo</a> <tr><td>6 ~ 9時<td><a href="#">Bar</a><td><td><td><td><td><td> <tr><td>9 ~ 12時<td><td><a href="#">Bat</a><td><td><td><td><td> <tr><td>12 ~ 18時<td><td><td><td><td><td><td> <tr><td>18 ~ 21時<td><td><td><td><td><td><td><a href="#">Woo</a> <tr><td>21 ~ 24時<td><td><td><td><td><td><a href="#">Baz</a><td> </tbody></table> <button>次週</button> </div>
しかしながら、テーブル内の要素たちは互いが意味論的に関係するので、作者は、[格子内のアイテムがフォーカスされるときの、格子の内側における動き]に優先度を与えて、異なるナビゲーション体験を供したいと求めることもあろう。
スタイルシートに table { spatial-navigation-contain: contain; } を追加すれば、そのようなふるまいになる ― その結果、フォーカスは、[ "Foo" から下へは "次週" に代えて "Woo"/"Bar" から下へは "前週" に代えて "Bat" ]へ移動することになる。
フォーカスをテーブルの外へ移動することも、依然として可能になる。例えば、"Foo" から右へ行くことにより、フォーカスは "次週" へ移動することになる ― 格子内には、"Foo" の右には何もないので。