
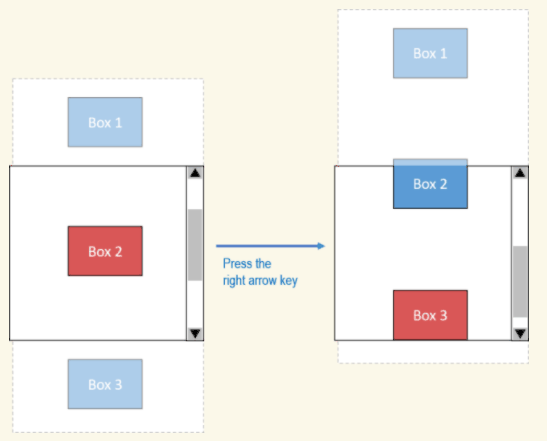
手動でスクロールすることなく、フォーカスを "Box 2" から "Box 3" へ移動する。
HTML:
<div class='scroller'>
<button class='item'>Box 1</button>
<button class='item'>Box 2</button>
<button class='item'>Box 3</button>
</div>
CSS:
.scroller {
display: grid;
grid-template-columns: repeat(1, 1fr);
height: 300px;
width: 200px;
overflow-y: scroll;
spatial-navigation-action: focus;
}
.item {
height: 100px;
width: 100px;
margin: 50px auto;
background-color: blue;
}
:focus {
background-color: red;
}