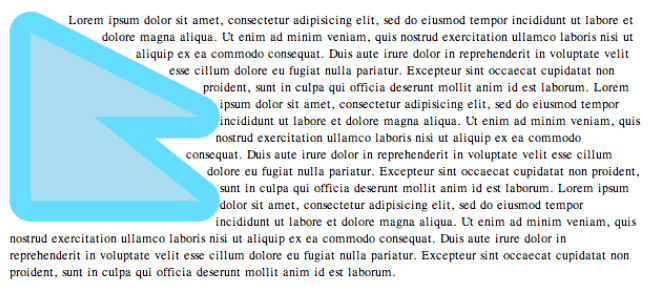
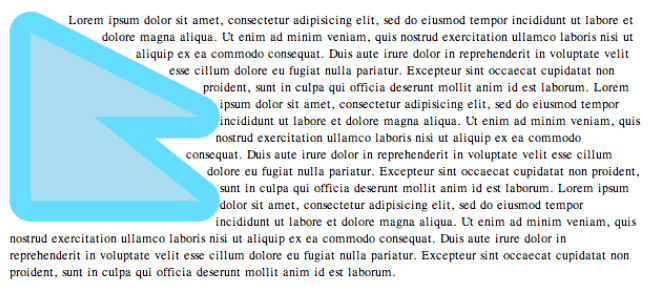
.float {
width: 100px;
height: 100px;
shape-outside: polygon(10px 10px, 90px 50px, 40px 50px, 90px 90px, 10px 90px);
shape-margin: 10px;
}

浮動体を避ける区画の幅。
| 名前 | shape-margin
|
|---|---|
| 値 | <length-percentage> |
| 初期値 | 0 |
| 適用対象 | 浮動体 |
| 継承 | されない |
| 百分率 | 包含ブロックの行内サイズを基準にする |
| 算出値 | 算出された <length-percentage> 値 |
| 正準的順序 | 文法に従う |
| アニメーション型 | 算出値の型による |
shape-margin プロパティは、shape-outside にマージンを追加する。これは、元の図形の周(図形を成す辺や線をすべて含む)から外方へ[shape-margin による距離]以内の地点すべてを含む、最小な図形を定義する。このプロパティは、負な値はとれない。
<DIV style="border:1px solid black; width:150px; height:150px; font-size:15px; "> <DIV style="border:1px solid red; width:100px; height:100px; float:left; background:linear-gradient(45deg,#808,#fff); shape-outside:linear-gradient(45deg,#fff,transparent); shape-image-threshold:0.3; shape-margin:0; "></DIV> あああああああああああああああああああああああああああああ </DIV>
<DIV style="border:1px solid black; width:150px; height:150px; font-size:15px; "> <DIV style="border:1px solid red; width:100px; height:100px; float:left; background:linear-gradient(45deg,#808,#fff); shape-outside:linear-gradient(45deg,#fff,transparent); shape-image-threshold:0.3; shape-margin:10px; "></DIV> あああああああああああああああああああああああああああああ </DIV>
<DIV style="border:1px solid black; width:150px; height:150px; font-size:15px; "> <DIV style="border:1px solid red; width:100px; height:100px; float:left; background:linear-gradient(45deg,#808,#fff); shape-outside:linear-gradient(45deg,#fff,transparent); shape-image-threshold:0.7; shape-margin:50%; "></DIV> あああああああああああああああああああああああああああああ </DIV>¶パーセンテージの基準が不明。
注記: shape-margin を追加しようが、浮動区画は浮動体のマージンボックスより外側へは拡張できない。浮動区画が切り取られるのを避けるためには、浮動体のマージンも増やしておく必要があり得る。
.float {
width: 100px;
height: 100px;
shape-outside: polygon(10px 10px, 90px 50px, 40px 50px, 90px 90px, 10px 90px);
shape-margin: 10px;
}

shape-outside、shape-image-threshold。
| 表示内容: |
| 表示内容: |