body {
background-color: blue;
mask-image: url(dot-mask.png) luminance;
mask-repeat: space;
}


(mask-image)
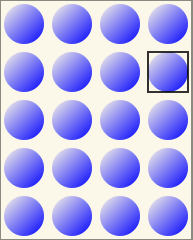
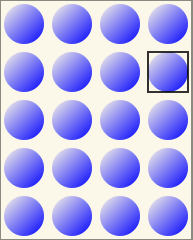
space による効果: ドットを成すマスク層画像は、等間隔に置かれつつ、マスク塗り区画 全体を覆うように敷き詰められる。
マスク画像の敷き詰め法。
| 名前 | mask-repeat
|
|---|---|
| 値 | <repeat-style># |
| 初期値 | repeat |
| 適用対象 | mask-image と同じ(すべての要素。SVG においては、[defs 要素以外のコンテナ要素/グラフィックス要素/use 要素])。 |
| 継承 | されない |
| 百分率 | 受容しない |
| 算出値 | background-repeat と同じ(リスト: 各アイテムは、横、縦に対応する 2 個のキーワードからなる) |
| 正準的順序 | 文法に従う |
| アニメーション型 | 離散的 |
各マスク層画像が サイズされ、位置された 後に敷き詰められる方法を指定する。 値の定義については、background-repeat プロパティを見よ。[CSS3BG]
<DIV style="width:150px; height:100px; border:1px solid red; background-color:blue; mask-image:url(Com/dot-mask.png) luminance; mask-repeat:space; "> </DIV>¶
body {
background-color: blue;
mask-image: url(dot-mask.png) luminance;
mask-repeat: space;
}


(mask-image)
space による効果: ドットを成すマスク層画像は、等間隔に置かれつつ、マスク塗り区画 全体を覆うように敷き詰められる。
| 表示内容: |
| 表示内容: |