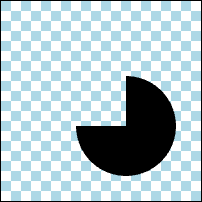
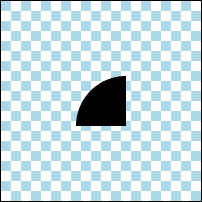
以下の例では、次の 2 つのマスク層画像 rect.svg、circle.svg があるとする【図の黒は、マスク値 1 を表す】:


両マスク層画像とも、mask-image プロパティから参照される:
mask-image: circle.svg, rect.svg;
マスク層 rect.svg は、マスク層 circle.svg より下に(利用者から見て奥に)ある。
mask-composite プロパティにより、作者は異なる仕方を選んで複数のマスク層を組み合せれる。
- add は rect.svg の上に circle.svg を塗るようにする。そのふるまいは、組成演算子 source-over により述べられる。
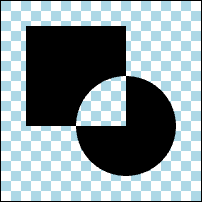
mask-composite: add;

- subtract は、circle.svg の[ rect.svg に重なり合わない部位]だけを塗るようにする。そのふるまいは、組成演算子 source-out により述べられる。
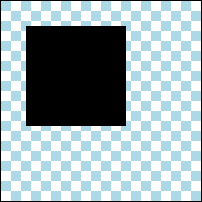
mask-composite: subtract;

- intersect は、circle.svg と rect.svg が重なり合う部位を塗るようにする。そのふるまいは、組成演算子 source-in により述べられる。
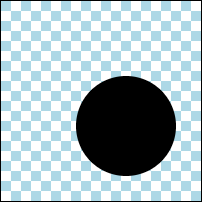
mask-composite: intersect;

- exclude は、circle.svg と rect.svg が重なり合わない部位を塗るようにする。そのふるまいは、組成演算子 xor により述べられる。
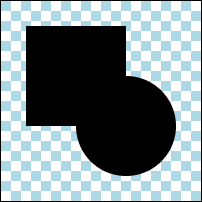
mask-composite: exclude;