| space-around
| space-evenly
| stretch
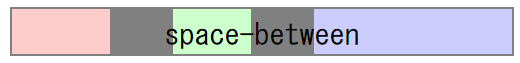
space-between●- 整列対象たちは、整列コンテナ内で均等に分布される。[最初/最後]の整列対象は、整列コンテナの同じ側の辺に接合されるように置かれ、残りの整列対象たちは、隣接する、どの 2 つの整列対象の合間も同じアキになるように分布される。

例えばアイテムが 3 個あるとき、余った空間は 2 等分された上で、各 1/2 は[最初の 2 個のアイテムの合間、最後の 2 個のアイテムの合間]に分配される。この値用の既定のフォールバック整列は flex-start とする。(flex レイアウト以外のレイアウトモード下では、flex-start は start に一致する。)
<DIV style="display:flex; flex-direction:row; justify-content:space-between; border:1px solid red; width:250px; height:50px; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:60px; border:1px solid black">2</DIV> <DIV style="flex-basis:70px; border:1px solid black">3</DIV> </DIV>
<DIV style="display:grid; grid-template:50px 70px/50px 70px 100px; justify-content:space-between; border:1px solid red; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">2</DIV> <DIV style="border:1px solid black">3</DIV> <DIV style="border:1px solid black">4</DIV> <DIV style="border:1px solid black">5</DIV> </DIV>
¶
<DIV style="border:1px solid red; width:200px; height:100px; display:grid; grid-template:'a b c' 'd e f'/40px 50px 60px; justify-content:space-between; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">2</DIV> <DIV style="border:1px solid black">3</DIV> <DIV style="border:1px solid black">4</DIV> <DIV style="border:1px solid black">5</DIV> </DIV>
<DIV style="column-count:3; width:200px; justify-content:space-between; border:1px solid red; "> ああああああああああああああ </DIV>
複カラムコンテナ:¶
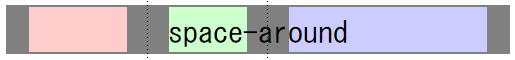
space-around●- 整列対象たちを、[最初/最後]の整列対象の[前/後]に、他の整列対象の合間の半分の空間を与えることを除いて、space-between のときと同様に分布させる。

例えばアイテムが 3 個あるとき、余った空間は 6 等分された上で、各 1/6 は[始端、終端]に 1 個ずつ、[最初の 2 個のアイテムの合間、最後の 2 個のアイテムの合間]に 2 個ずつ分配される。この値用の既定のフォールバック整列は safe center とする。
<DIV style="border:1px solid red; width:200px; height:50px; display:flex; justify-content:space-around; "> <DIV style="flex-basis:40px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:60px; border:1px solid black">3</DIV> </DIV>
<DIV style="border:1px solid red; width:200px; height:50px; display:grid; justify-content:space-around; grid-template:'a b c'/40px 50px 60px; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">2</DIV> <DIV style="border:1px solid black">3</DIV> </DIV>
<DIV style="column-count:3; width:200px; justify-content:space-around; border:1px solid red; "> ああああああああああああああ </DIV>
複カラムコンテナ:¶
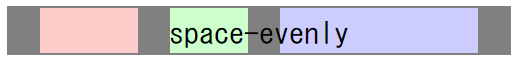
space-evenly●- 整列対象たちを、[最初/最後]の整列対象の[前/後]に、他の整列対象の合間と同じ空間を与えることを除いて、space-between のときと同様に分布させる。
 space-evenly
space-evenly
例えばアイテムが 3 個あるとき、余った空間は 4 等分された上で、各 1/4 は[始端、終端、最初の 2 個のアイテムの合間、最後の 2 個のアイテムの合間]に分配される。この値用の既定のフォールバック整列は safe center とする。
<DIV style="border:1px solid red; width:200px; height:50px; display:flex; justify-content:space-evenly; "> <DIV style="flex-basis:40px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:60px; border:1px solid black">3</DIV> </DIV>
<DIV style="border:1px solid red; width:200px; height:50px; display:grid; justify-content:space-evenly; grid-template:'a b c'/40px 50px 60px; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">2</DIV> <DIV style="border:1px solid black">3</DIV> </DIV>
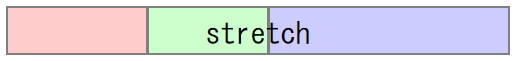
stretch●- 整列対象たちの合計サイズが整列コンテナのサイズより小さい場合に、合計サイズが整列コンテナを正確に埋めるように、[整列対象たちのうち、サイズが auto にされているもの]のサイズを、その[max-height/max-width](あるいは等価な機能性)により課される拘束は守りつつ、等しく増やす(比例的にではなく)。
 stretch
stretch
例えばアイテムが 3 個あるとき、余った空間は 3 等分された上で、各 1/3 が各アイテムに分配される。この値用の既定のフォールバック整列は flex-start とする。(flex レイアウト以外のレイアウトモードの下では flex-start は start と一致する。)
<DIV style="border:1px solid red; width:200px; height:50px; display:flex; justify-content:stretch; "> <DIV style="flex-basis:40px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:auto; border:1px solid black">3</DIV> </DIV>
¶
<DIV style="border:1px solid red; width:200px; height:50px; display:grid; justify-content:stretch; grid-template:'a b c'/40px 50px auto; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">2</DIV> <DIV style="border:1px solid black">3</DIV> </DIV>