CSS3
:プロパティ
:hanging-punctuation
編集:2022.07.14 by T.A.
[Edge]⛌。→●、mdn
ぶら下げ約物。
このプロパティは、約物がぶら下がるかどうか、その場合に[テキスト行の始端または終端の、行ボックスの外側に(または字下げ【による空間】内に)]に置かれてよいかどうか を決定する。
注記: ブロック コンテナのパディングが足りない場合、hanging-punctuation は過フローを誘発し得ることに注意。
none
- 約物は、ぶら下がらない。
<DIV style="border:1px solid red; width:80px; font-size:20px;
font-family:MS ゴシック; letter-spacing:0;
hanging-punctuation:none;
">あいう。<BR>あいうえ。
</DIV>
¶
first
- 要素の整形される最初の行の始端にある開き[括弧/引用符]は、ぶら下がる。これは、次に挙げる文字に適用される:
<DIV style="border:1px solid red; width:80px; font-size:20px;
font-family:MS ゴシック; letter-spacing:0;
hanging-punctuation:first;
">"あいう"かき。
</DIV>
last
- 要素の 整形される最後の行の末尾にある、閉じ[括弧/引用符]は、ぶら下がる。これは、次に挙げる文字に適用される:
<DIV style="border:1px solid red; width:80px; font-size:20px;
font-family:MS ゴシック; letter-spacing:0;
hanging-punctuation:last;
">"あいう"かき。
</DIV>
force-end
- 行の末尾にある句読点類は、ぶら下がる。
<DIV style="border:1px solid red; width:80px; font-size:20px;
font-family:MS ゴシック; letter-spacing:0;
hanging-punctuation:force-end;
">あいう。<BR>あいうえ。
</DIV>
allow-end
- 行の末尾にある句読点類は、条件付きでぶら下がる。
<DIV style="border:1px solid red; width:80px; font-size:20px;
font-family:MS ゴシック; letter-spacing:0;
hanging-punctuation:allow-end;
">あいう。<BR>あいうえ。
</DIV>
行の[始端/終端]辺にぶら下がってよい約物は、1 個までとする。
次に挙げる句読点類は、ぶら下がることが許容される:
- 「,」U+002C COMMA
- 「.」U+002E FULL STOP
- 「، 」 U+060C ARABIC COMMA
- 「۔」U+06D4 ARABIC FULL STOP
- 「、」U+3001 IDEOGRAPHIC COMMA
- 「。」U+3002 IDEOGRAPHIC FULL STOP
- 「,」U+FF0C FULLWIDTH COMMA
- 「.」U+FF0E FULLWIDTH FULL STOP
- 「﹐」U+FE50 SMALL COMMA
- 「﹑」U+FE51 SMALL IDEOGRAPHIC COMMA
- 「﹒」U+FE52 SMALL FULL STOP
- 「。」U+FF61 HALFWIDTH IDEOGRAPHIC FULL STOP
- 「、」U+FF64 HALFWIDTH IDEOGRAPHIC COMMA
ユーザー エージェント は、適宜、他の文字も含めてよい。
注記: 他の文字を含ませた ユーザー エージェント は、その旨を CSS Working Group まで 伝えてもらえるとありがたい。
¶図省く
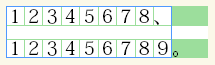
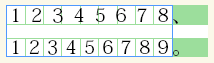
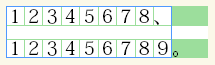
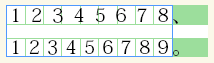
allow-end、force-end は、東アジアで利用される 2 種類の[約物用のぶら下げ]である。
p {
text-align: justify;
hanging-punctuation: allow-end;
}

p {
text-align: justify;
hanging-punctuation: force-end;
}

allow-end に対しては、最初の行の末尾にある約物は,ぶら下がることなく収まるのでぶら下がらない。しかしながら、force-end が利用された場合、ぶら下がりが強制される。両端揃えは、ぶら下げ約物を含めずに行を測定するので、約物は、行が延張されるときに行の外側へ押し出される。
テスト
ここに表示
¶[Edge]✖?
ここに表示
|
|
|
|
|
|
|
|
|
|