normal
<SPAN style="font-family:Test_Font; font-size:30px; ">Aa0123456789</SPAN><BR>指定なし
<SPAN style="font-family:Test_Font; font-size:30px; font-variant-numeric:normal; ">Aa0123456789</SPAN><BR>
lining-nums
<SPAN style="font-family:Test_Font; font-size:30px; font-variant-numeric:lining-nums; ">Aa0123456789</SPAN><BR>
oldstyle-nums
<SPAN style="font-family:Test_Font; font-size:30px; font-variant-numeric:oldstyle-nums; ">Aa0123456789</SPAN><BR>
proportional-nums
<SPAN style="font-family:Test_Font; font-size:30px; ">Aa0123456789</SPAN><BR>指定なし
<SPAN style="font-family:Test_Font; font-size:30px; font-variant-numeric:proportional-nums; ">Aa0123456789</SPAN><BR>
tabular-nums
<SPAN style="font-family:Test_Font; font-size:30px; font-variant-numeric:tabular-nums; ">Aa0123456789</SPAN><BR>
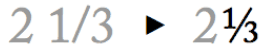
diagonal-fractions

<SPAN style="font-family:Test_Font; font-size:30px; font-variant-numeric:diagonal-fractions; ">Aa0123456789 1/3 3/2</SPAN><BR>
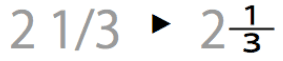
stacked-fractions

<SPAN style="font-family:Test_Font; font-size:30px; font-variant-numeric:stacked-fractions; ">Aa0123456789 1/3 3/2</SPAN><BR>
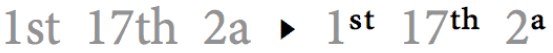
ordinal

<SPAN style="font-family:Test_Font; font-size:30px; font-variant-numeric:ordinal; ">Aa012 1/3 3/2 1st 2nd 3rd 17th 2ab</SPAN><BR>
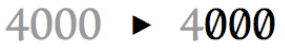
slashed-zero

<SPAN style="font-family:Test_Font; font-size:30px; font-variant-numeric:slashed-zero; ">Aa012</SPAN><BR>
<SPAN style="font-family:メイリオ; font-size:30px; font-variant-numeric:slashed-zero; ">Aa012あいう漢字</SPAN><BR>
<SPAN style="font-family:MS 明朝; font-size:30px; font-variant-numeric:slashed-zero; ">Aa012あいう漢字</SPAN><BR>