
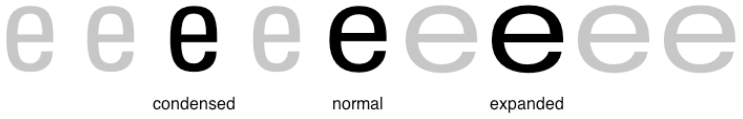
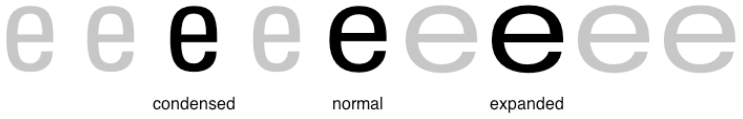
↑字幅[condensed、normal、expanded]の書体を伴うフォントファミリ用の、字幅の対応付け
フォントの字幅調整。
| 名前 | font-stretch
|
|---|---|
| 値 | normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded |
| 初期値 | normal |
| 適用対象 | すべての要素 |
| 継承 | される |
| 百分率 | 受容しない |
| 算出値 | 指定値 |
| アニメーション型 | (注釈文を見よ) |
font-stretch プロパティは、フォント ファミリーから[normal、…-condensed、…-expanded]の書体を選択する。使用しているフォントが condensed や expanded フェイスを提供していない場合は、このプロパティは効果がありません。
以下のCSSを組み込んであります:
ultra-condensed
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:ultra-condensed; ">Windowseee</SPAN>¶
extra-condensed
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:extra-condensed; ">Windowseee</SPAN>¶
condensed
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:condensed; ">Windowseee</SPAN>¶
semi-condensed
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:semi-condensed; ">Windowseee</SPAN>¶
normal
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:normal; ">Windowseee</SPAN>¶
semi-expanded
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:semi-expanded; ">Windowseee</SPAN>¶
expanded
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:expanded; ">Windowseee</SPAN>¶
extra-expanded
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:extra-expanded; ">Windowseee</SPAN>¶
ultra-expanded
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:ultra-expanded; ">Windowseee</SPAN>¶
<SPAN style="font-family:Test_Font; font-size:40pt; font-stretch:130%; ">Windowseee</SPAN>¶
所与の字幅用の書体が存在しない下では、[normal/*-condensed]値は より幅狭な書体に、他の値は より幅広な書体に対応付けられる。逆に言えば、*-expanded 値は より幅広な書体に, 他の値は より幅狭な書体に対応付けられる。下の図に、様々な字幅を包含しているフォント ファミリーに対し、9 種の font-stretch プロパティ設定のそれぞれがフォントの選定に与える影響を示す ― 灰色のものは、字幅に対応する書体が存在せず、異なる字幅で代用されることを指示する:

↑字幅[condensed、normal、expanded]の書体を伴うフォントファミリ用の、字幅の対応付け
font-stretch に対するアニメーション は、離散的な階段により補間される。補間は、順序付けられた一連の値が 等間隔に並ぶ実数であるかのように行われる。補間の結果は、最も近い値に丸められる ― 隣り合う 2 つの値のちょうど中間の値は、上のリストの中で より後に示されている値に向けて丸められる。
| 表示内容: |
| 表示内容: |