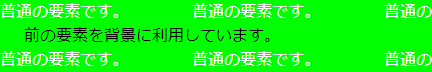
p 要素を文書内の他所で背景として再利用する例:
<style>
#src {
color: white;
background: lime;
width: 12em;
height: 3em;
position: relative;
}
#dst {
color: black;
background: element(#src);
width: 20em;
padding: 1.5em;
}
</style>
<p id='src'>普通の要素です。</p>
<p id='dst'>前の要素を背景に利用しています。</p>
表示結果: