CSS3
:プロパティ
:column-span
編集:2022.07.14 by T.A.
→●、mdn
段組時、カラムの全てに要素をまたがらせるか。
このプロパティは、要素が複 column 行全体に span し得るかどうか†を記述する。各種 値の意味は:
【† 原文には明示的に“how many(span し得る column 数)”と記されているが、実際の定義に則って訳を変えている。将来的には、具体的な column 数を指定する拡張が想定されているようだ。】
none
- 要素は、複数の column に span しない。
<DIV style="border:1px solid black; width:150px;
column-count:2;
">
あああ
<DIV style="border:1px solid black;
column-span:none;
">DIV要素</DIV>
いいいいいいいい
</DIV>
all
- 要素は、column 分断を強制する ─ 要素はフロー外にされ、[同じブロック整形文脈の中の、最も近い先祖の複 column コンテナ]内の すべての column に渡るように span する。要素より前に現れる、かつ通常フロー内にある内容は、要素の直前の複 column 行において すべての column に渡って、自動的に平準化される。後続の内容は、要素の直後の新たな複 column 行の中へフローする。要素は、独立な整形文脈を確立する。
<DIV style="border:1px solid black; width:150px;
column-count:2;
">
あああ
<DIV style="border:1px solid red;
column-span:all;
">DIV要素</DIV>
いいいいいいいい
</DIV>
注記: 要素が整形文脈を確立するかどうかは、要素の先祖に複 column コンテナがあるかどうかに依存しない。column-span が all のときは、常にそうなる。これにより、複 column コンテナを除去するような後の改訂や、媒体クエリにより状況に応じて複 column でなくなる場合に際しても、レイアウトを堅牢に保ち易くなる。
複数個の column に span する要素は spanning 要素 と呼ばれ、それが作成するボックスは、spanner と呼ばれる。
spanner の包含ブロックは、複 column コンテナが与える。その帰結として、spanner 自身が その内側に絶対的に位置されるボックス用の包含ブロックを確立しない事例では、それらの包含ブロック連鎖は ─ 当の[ spanner、複 column コンテナ ]の合間にある先祖を飛ばして ─ 直に複 column コンテナへ行く。
spanner はフロー外にされるが、これは,当の spanning 要素の 塗り順序 [CSS21] には影響しない。
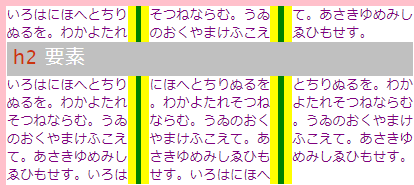
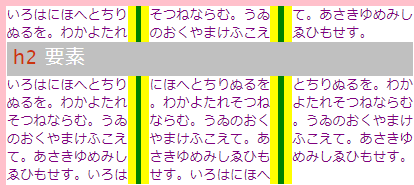
次の例では、h2 要素が、見本文書の 4 個目の文("…ゑひもせす。")の後に追加されているとする。次のスタイル付けが適用されたとき:
h2 { column-span: all; background: silver }
column-span を all に設定することにより、 h2 要素より前に現れるすべての内容は、h2 要素の上側に示されるようになる:

↑h2 要素の column-span は all に設定されている。
spanner は複 column 行を分割するので、column 罫線も中断することに注意(それらが描かれるのは、同じ複 column 行内の column どうしの合間に限られる)。
テスト
別画面に表させて。
ここに表示
ここに表示
|
|
|
|
|
|
|
|
|
|